Facebook’s new timeline layout is available. If you don’t already have it, you can get it on the About Timeline page. Facebook says it will be rolled out to all users on December 22nd. Either not many people have switched or people like timeline because my news stream has not been filled with people complaining about the new layout and threatening to leave Facebook forever. ;-)
I’ve found it easy enough to edit and remove content but I could not figure out how to edit the boxes to the right of the basic info about me and just below the cover photo. A friend of mine on Facebook cleared that up so I thought I would share it here, if anyone else was having trouble with this.
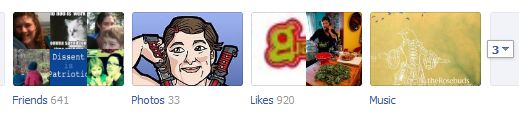
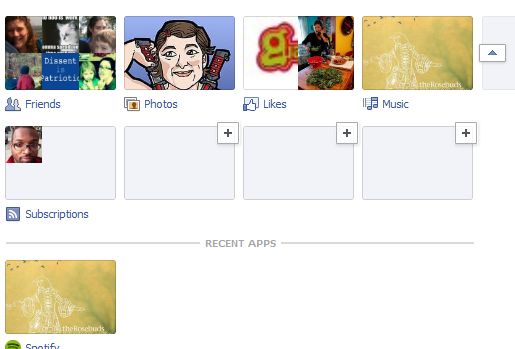
To the right of the 4 boxes is a number. Originally, mine said 6 and now it says 3.
Click on the number and you can edit and move around the boxes that appear in this location. You can not, however, edit, move or remove the friends and photos boxes.
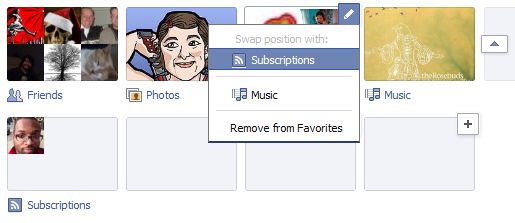
Hovering over one of the existing boxes, such as Likes, will bring up the pencil icon, and you will then be able to edit the box by removing the item or swapping it’s position with another item. After I activated timeline, one of my boxes was Maps, which I was not thrilled with having there so I deleted it, moved Likes over and brought up Music.
Are you using Timeline yet? Do you like it? I think it looks a lot like a blog. Are you having trouble editing anything? Let me know in the comments.






I’m getting more and more excited to test out Facebook’s new timeline. It looks like it has some really great layouts for browsing Facebook content.
I mostly like it but it seems to slow down as I try to scroll down. Have you noticed this?
I love the new timeline. I’ve been going in an updating the important events in my life, and changing the dates on a lot of pictures so they show up in the correct spot on the timeline.
I just wish it wasn’t so obvious as to when you were born. I have my settings set for month and day, but you can pretty easily figure out the year with timeline.
Hmm … guess we can’t really hide our age :-)
It’s been fun trying out the new Facebook timeline. I’m not sure that I’m used to it quite yet, but I like that there’s more personality to it now, without the in your face changes that Myspace always had for different users. Thanks for the tips on editing the boxes!
Hi Andi – I mostly like it. It seems to hang when scrolling but otherwise I haven’t had any problems with it.
Hi Kim,
I love the new timeline in FB. It makes so much more sense with the pics to be able to get them in chronological order. Like the Tech Chef, I only put my month and year of birth too. Hopefully, the numbers won’t go back far enough for my birth year!! Great instructions, by the way.
Hi Ann – Thanks! I like it too. I think if people scroll far enough on the timeline they can figure out when we were born. I don’t care too much if people know my age though ;-)
In the new time line my events appear in the bottom of the page. How do can I move it to be the first to appear in my timeline?
Hi – I don’t know if you can move them to the top. Maybe someone else will know if this is possible or not.
Has anyone found an app that allows you create a “favorite” (the little box) where it is an image you define and it links to a link you provide? For example, I’d like to have a Youtube icon and then have it link to my playlist on Youtube.
Thanks!