If there is one thing to say about Facebook it’s that they are not resistant to change.
It feels like every time I turn around, something has changed and I need to do things differently that I’ve been doing them.
And this happened to me earlier this week when I was creating an iframe application for a new Facebook page tab.
In my last and current set of instructions step #16, “On the left side of the page in the Related Links section, click on View App Profile page”, was no longer working. Well, it wasn’t that the step wasn’t working but rather than the link wasn’t there. I was like well, how am I supposed to add this new tab to Facebook page? Is this a bug? Should I try later?
Thanks to the wonderful Tim Ware at Hyperarts I located the solution.
At first I didn’t quite get why the removal of app profile pages in February would take my link away now and maybe Facebook will add a new link that will help with this. Anyway, the part of Tim’s article about making the app private was the solution that I needed. If you read his entire article, you will see that you can also add a link that will allow anyone to add your app to their page. This is great for many apps but for a custom Facebook page it isn’t a solution – why would anyone want to add my custom Welcome tab to their Facebook page?
The Solution
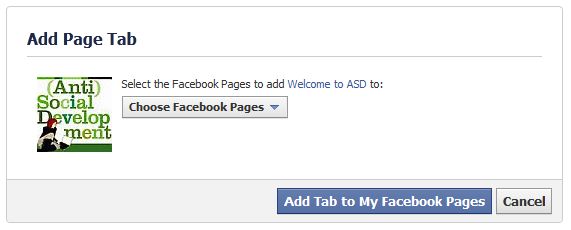
You will need to create a URL for your specific tab, paste into the address bar of your browser and you will then be presented with a dialog box that will allow you to select the page that you want to add the application (page tab) to.
It will look like this.
https://www.facebook.com/dialog/pagetab?app_id=your_app_ID&next=http://the URL to the directory where the page tab is located
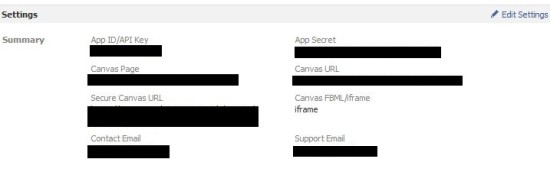
The app ID is on the application page when you create the app. And the URL is the same one that you enter in the Canvas URL field when you create the application.
If you formatted the URL correctly, you should see a page like the following in your web browser.
I hope this helps you and keeps you from spending a lot of time trying to figure out how to add the new tab to your page. I was all set to do something super quick and ended up being completely befuddled.
photo credit: xlibber





Thank you. You saved the day!
Thank you! Facebook is really full of suprises and you saved my night :)
Thanks so much you rock!
Thank you for sharing this! Facebook integration is pretty brutal at times and this workaround was godsend. Much appreciated!
Thank you. I was going nuts!