
**UPDATE: I have provided instructions for how to link NextGen Gallery images to a post or page in the 2.0+ version of the plugin.
In my previous article I discussed how more information could be added to the images in the NextGEN Gallery by using the NextGEN Custom Fields plugin.
I installed and activated the plugin, created a new custom field, and showed the code that was used to display the new field with the images.
What I still need to discuss is where the code should go in the NextGEN Gallery template file and how to link to individual posts or pages. So, here we go.
Link NextGen Gallery Images
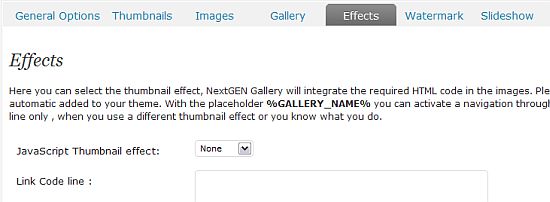
- We do not want the images to use a javascript or lightbox effect when they are clicked on. Go to Gallery > Options > Effects > Set Javascript Thumbnail Effect to ‘None’

- Install the NextGEN Custom Fields plugin, if you haven’t done so already.
- Create a new custom field for images.
- In the custom field put a link to one of your pages, posts, or another site.
- Go to Plugins > Editor > Switch to NextGEN Gallery in the Drop down Box > and click on nextgen-gallery/view/gallery.php It is near the bottom of the lists.
- Make a copy of this file before you start it.
- Starting at Line 41 (in my copy) is the following block of code:
<div class="ngg-gallery-thumbnail" > <a href="<?php echo $image->imageURL ?>" title="<?php echo $image->description ?>" <?php echo $image-<thumbcode ?> > <img title="<?php echo $image->alttext ?>" alt="<?php echo $image->alttext ?>" src="<?php echo $image-> thumbnailURL ?>" <?php echo $image-<size ?> /> </a> </div>
<? php echo "Hello WordPress"; ?><?php echo "Hello world"; ?> - I changed the code to the following so that the image was linked to the page I designated in the new custom field and so that the description was linked to the same page.
<div class="ngg-gallery-thumbnail" > <a href="<?php echo $image->ngg_custom_fields["Link"]; ?>" title="<?php echo $image->description ?>" <?php echo $image->thumbcode ?> > <img title="<?php echo $image->alttext ?>" alt="<?php echo $image->alttext ?>" src="<?php echo $image-> thumbnailURL ?>" <?php echo $image->size ?> /></a> <a href="<?php echo $image->ngg_custom_fields["Link"]; ?>"> <?php echo $image->alttext ?> </div>
Basically, you are replacing imageURL with ngg_custom_fields[“Link”] so the image links to the URL in your custom field.
- Keep in mind that [“Link”] will be the name of whatever you named your custom field.
- I also added the last line that links the alttext or description of the image to the same page.
- Since you are editing a template file, the changes will be lost if you don’t save them before upgrading the plugin. This is a bit of a hack but it is a way to link images in the NextGEN Gallery to individual posts or pages.
Here are some of the images in my portfolio, which demonstrates how this works. [nggallery id=3]
Note: This information came from the WordPress support forums and the plugin developer. I used the information to do this write-up.
photo credit: mugley


Yer laughin at me arentcha; just pilin on the studyin’ I have this weekend!
.-= Dennis Edell´s last blog ..Send me your best articles, I’ll send you my best traffic! ;) =-.
Hi Dennis – I’m not laughing at you :-)
Just came across this article and the previous one… may end up being pretty damn helpful to me!
I’m trying to enable NextGen gallery to function as a video archive/gallery for video files hosted on my own server. All I really need are dynamic pages of thumbnails & descriptions that link directly to the video clips.
Unfortunately I already am using an instance of NextGen for a standard image gallery, so I’m guessing the mod you list will interfere with that. Hopefully I can run two instances of NG, we’ll see.
Thanks for these write-ups, and if you have any suggestions feel free to send em over…
Hi Robert – I haven’t used two instances of NextGen – I’m not sure if that work. You might be better off using one plugin for images and a different one for the videos.
Thanks!
Robert,
You can create a new gallery template. Check this out:
http://nextgen-gallery.com/templates/
Hope it helps.
Huh. I THINK this will solve my problem. (THANK YOU! by the way)
At times I want gallery images to link to PAGES, but … at other times, I want gallery images just to function normally–as in, simply display a larger copy of the same image.
I’ll have to read your instructions 2 or 3 more times. LOL
Again, thanks!
Michael
With this method you can’t have it work both ways – the lightbox effect has to be turned off to link the images to other locations so you won’t be able to have some pages link and others appear in a larger size.
Thanks! I’ve been trying to get nextgen images to link to outside pages, and the key was using the Custom Fields plugin. Thanks for the nudge I needed to get it all working properly!
Hi Rebecca – It’s still not an easy method but it’s the best one I’ve found.
NextGen Gallery plugin doesn’t seem to want to work with Thumbnails for excerpts as you can see on my homepage. It works with images from the regular media gallery, but not the shortcode with NextGen
Any ideas anyone?
Thanks
James
Hi James – This seems to be a known issue between the two plugins.
http://wordpress.org/support/topic/226949
WordPress 2.9 has a new post thumbnail feature – if this was set up on your site, you wouldn’t need the thumbnails for excerpts plugin and wouldn’t have this problem anymore.
http://wordpress.org/support/topic/332744
http://markjaquith.wordpress.com/2009/12/23/new-in-wordpress-2-9-post-thumbnail-images/
I found this post very helpfull. I made all the changes as you mention here and a Our Staff page to one of my customer website. and they love it.
Thank you!!!!
.-= Jorge Carbwood´s last blog ..What’s SEO? =-.
Hi Jorge – Great! I’m so glad the article helped.
Hello,
I’m trying to integrate NextGEN into my template right now and having a heck of a time. I’m not sure if you’d be able to help but I’d be very grateful if someone could give me some pointers or a suggestion for tutorials…
I am using the new “Thumbnail” feature 2.9 offers to display a header image where I want in my template for each individual post. I’d like to have thumbnails beneath each header graphic so I could present my viewers with more images to look at (its a real estate website)…
I thought it’d be easy to integrate NextGEN into my template where I could easily add in an ID to a custom field and make those thumbanils show up but doesn’t seem to work.
Can anyone help me with this issue?
GREAT ARTICLE BTW!!!!!
Hi Bryce – I’m not sure if you want the NextGen thumbnails to appear or the built-in thumbnails but this article may help you.
http://www.scotproof.com/inserting-a-nextgen-gallery-or-slideshow-in-a-custom-field/
It’s about using custom fields with next gen galleries or slideshows – it could probably be adapted for specific images.
Kim: Thanks for the great article. Can’t seem to get it to work in my widget gallery. Any ideas?
Hi William – I haven’t worked through that yet but I believe similar sort of edits would need to be made to the widget php file for the plugin
nextgen-gallery/widgets/widgets.php
Kim, Thank you for your speedy reply. But I found plugin that appears to do precisely what I was trying to do with NextGen. The plugin is Authors Avatar List.
.-= William´s last blog ..Test Post =-.
Thank you so much this is great! I may actually get a full night’s sleep tonight now. :)
I do have a few question’s I wanted to know where the nggcf_get_gallery_field goes in the nextgen-gallery/view/gallery.php and gallery-caption.php.
Also do you place the ngg_custom_field in the same spot in the gallery-caption.php, seems like the thing to do, but I’m very new to all of this.
.-= Athena´s last undefined ..Response cached until Thu 4 @ 9:06 GMT (Refreshes in 12.54 Hours) =-.
Hi Athena – Where are you pulling nggcy_get_gallery_field from?
And the custom field would go in the same place in the gallery-caption file. I usually make copies and then play around with them until I get it the way I want it.
Hey, thanks for the tutorials! I think I’m really close here, but can’t quite get the links to work… I’m using NextGen Gallery in combination with Smooth Gallery… do you think this would be preventing the links from working?
Hi Rebecca – When you say the links don’t show up do they not appear or are they not creating links?
I haven’t used Smooth Gallery so it’s possible that there is a conflict – you could try disabling it and see what happens.
Great tool! Do you know of a way to call an image’s alt-text in another plugin’s function?
Hi Vince – LOL – nope.
Hey Kim,
great tutorial indeed!
Is there a way to put a headline and a short text below the image (word wrapped, so that the images keep their distance to each other) ?
Hi Stevie – You could go to Gallery > Options > Gallery and change the number of columns per row to get more space around them. You could also add a class around your custom field that specifies the width and possible height. Add that new class to your stylesheet – you might need to play around with it a bit to get it aligned the way that you want.
I’ve also found that when I make changes to NextGen that I need to keep clearing my browser cache to see the changes.
Hey Kim,
thanks for your reply, will check that and report back!
Cheers,
Stevie
Hi All
I tried it in the imagerotator. But xml is not touched…. it seems…
if (is_array ($thepictures)){
foreach ($thepictures as $picture) {
echo ” \n”;
if (!empty($picture->description))
echo ” “.strip_tags(stripslashes(html_entity_decode(nggGallery::i18n($picture->description)))).”\n”;
else if (!empty($picture->alttext))
echo ” “.stripslashes(nggGallery::i18n($picture->alttext)).”\n”;
else
echo ” “.$picture->filename.”\n”;
echo ” “.$picture->ngg_custom_fields[“link”].”\n”;
echo ” “.$siteurl.”/”.$picture->path.”/”.$picture->filename.”\n”;
echo ” \n”;
}
}
Anyone knows a hack for this??
Hi – I’m not sure what you are trying to do? Are you trying to get the slideshow images to link to a specific page?
That’s what i’m trying to do!
Currently using NextGen v.1.6.2 with the NextGEN Custom fields plugin v.1.0.2 and i cant find where it outputs the slideshow images?
Any help?
Yep exactly…
Flashvars for imagerotator just needs :
http://www.linkinfo here
So I put the link there. But I cannot reach the global vars.
Maybe I need to read ou extra info from the SQL??
Hi – Well, maybe someone else will know. Unfortunately, I don’t. It does seem that it’s harder to customize the slideshow.
It should be quit simple.
Where do I read out the extra field info? Cause $images is not the same as the array #thepictures….
Anyone?
Hah now I get it…
The plugin has its own table… hmmm
Maybe easier to create an extra column to merge
nextgen better with vars or
I hack slideshow it figures data from the custom tables…
should not that hard but creates an extra query… not very quick then….
I fixed it :
– problem: links or customfields etc in imagerotator[.php]
– open up imagerotator.php, and change after is_array loop:
$picnr = $picture->pid;
$fname = “link”;
$link = nggcf_get_field($picnr, $fname);
So I read out the current pic, var for my field, and use the nextgen extra field plugin object to get the fieldvalue…
– in the xml I parse it as an extra link : imagerotator uses : bla.com for linkage….
So that’s it !
if (is_array ($thepictures)){
foreach ($thepictures as $picture) {
$picnr = $picture->pid;
$fname = "link";
$link = nggcf_get_field($picnr, $fname);
echo " \n";
if (!empty($picture->description))
echo " ".strip_tags(stripslashes(html_entity_decode(nggGallery::i18n($picture->description))))."\n";
else if (!empty($picture->alttext))
echo " ".stripslashes(nggGallery::i18n($picture->alttext))."\n";
echo " ".$picture->filename."\n";
echo " ".$link."\n";
echo " ".$siteurl."/".$picture->path."/".$picture->filename."\n";
echo " \n";
}
}
Thanks – This should be helpful to other users.
Hello Valentijn! I am doing the same than you but withou flash, withouth imagerotator, do you know how can i put links with a slideshow? Thanks!
Thanks so much for sharing this tutorial! I was about to hire a coder to write a custom plugin for me, but you’ve saved me the time, effort and money with these simple instructions. Much appreciated!
.-= Kathleen Hanover´s last blog ..Yes, we’re still unpacking – apologies for broken images =-.
Hi Kathleen – Great! The one thing to keep in mind is upgrading the plugin – one time I upgraded without thinking and had to re-do my customizations. Doh! ;-)
You are AWESOME!
I was able to edit a the moo slider to do this, but not plain ole next gen.
Thank you!!!!
.-= Rachael Butts´s last blog ..Security for your WordPress Site, and How to Feel Warm and Fuzzy About It. =-.
Hi Rachael – Great! But note – I didn’t come up with this. I just wrote up what I found in the forums in a easier to understand way ;-)
And don’t be like me and update NextGen and then wonder why your customizations aren’t working – LOL
Exactly what I was looking for.
Used it on my gallery page here: http://www.coops-photo.co.uk/gallery
Many thanks
.-= Coops Photography´s last blog ..My Leon Cupra R Photoshoot =-.
Hi – It looks great :-)
Hi Kim! Thank you for your tutorial – i found it very easy, although i still can not link the thumbnail to the post. I follow all steps, add code to gallery.php but still all images are linked to their source file… what should i do? my site wallstale.com
.-= Darya´s last blog ..Gone Fishing Wall Decal =-.
Hi Darya – Did you read part 1 of the article where the NextGen Custom Fields plugin is set up?
Yes i did and as you suggest i made custom field called it Link …but unfortunately images are still linked to its source moreover discription are not shouwing up.
May be I should try another gallery?
.-= Darya´s last blog ..Gone Fishing Wall Decal =-.
I don’t think it’s the gallery. My guess is that
<a href=”ngg_custom_fields[“Link”]; ?>”>
is not in the correct location. I know that NextGen has been updated since this article was written so maybe the location that it needs to go is slightly different.
I think I may have stumbled on why it doesn’t work.
I followed all the steps in both halves of the tutorial, and also went back to the original post in the forums, and nothing worked. Clicking on the image in the gallery opens a page with just the picture file.
I noticed (around the 3rd or 4th time through) that next to the file name in the plugin editor is the word (inactive). On a hunch, I FTPd into the folder, changed the file name from gallery.php to xxgallery.php, and then checked the site to see what happened.
It didn’t break. In fact there is no noticeable difference. Based on this, my guess is that something changed in an update and we are modifying a file that is now no-longer used.
I am new to all of this, so I don’t have a solution, but I hope my observations will be helpful in pinpointing the problem. Thank you for your well written instructions, that were so clear that even a non-coder like myself could follow them.
.-= Deb Kosiba´s last blog ..This is a Post =-.
hi, i use the add-on Images-flow
i add this custom Link already, and repalce the html code to images-flow.php already….
but also not work, and help?
my demo web
Hi Kim – This article is about NextGen, not Images-flow. I haven’t worked with or written about the add-on.
Hello, thank you for the custom link tutorial..I am also trying to use this with the NextGen Gallery add-on called Image Flow. Image Flow creates a slideshow from a NextGen gallery and I need to be able to make each image link to a specific page on the site. I am willing to pay for the solution. Can you help or do you know anyone who would help me? My client’s deadline is fast approaching and I’m feeling a tad panicky :)
Thanks so much!
Hi Marion,
In this forum it looks like Boris provided a solution using custom fields a couple of years ago.
http://shabushabu.eu/software-plugins/nextgen-imageflow/#comment-933
The plugin people also have paid support – have you asked them about it?
Thank you Kim, I did not see that post, even though I’ve been on that page. I think my eyes skipped over it because so many of those posts are not in English and I missed it. My problem is I don’t understand what he’s saying to do. Sigh. I’m more of a designer and not a programmer…thank you for looking that up for me though! I have contacted the developer but have not received a response yet…thanks again.
Hi Marion – That post is 100% clear but I mostly understand what it’s saying. My concern is that it is a little old. Let me know if you hear back from the developer – I or someone I know may be able to take on the project. I thought that the coder would be able to implement the quickest solution since it’s his code.
Thank you Kim! I emailed him again just now with a detailed explanation of what I’m trying to do. I’ve downloaded plugin after plugin to supposedly add the ability to 1) add custom fields and 2) link the images to the URL inserted into the custom field…but nothing is working and I’m getting a little panicked :) Deadline is next week. I will give him 24 hours or so and if I don’t hear from you, I will write you back…thank you for the offer to help or find someone who can!
Hi Marion, did you manage to figure out how to do this? I have been struggling to get each image to link to a specific URL.
Let me know if you recieved a solution.
Thank you
Hi Pierre:
I had someone customize the “Image Flow” code using the “Custom Link” code for NextGen and would be happy to send you the files. Please send me your email address where I can send attachments. I went to your website but only saw a form.
Thanks! And I hope I can help you!
Hi Deb – Thanks for the info. I am still using an older version of the plugin. I haven’t updated it recently because I didn’t want to make all of the edits yet. I am using 1.4.3
I did finally figure out why it wasn’t working for me.
I’m using the WP Simple Paypal Shopping Cart Plugin in conjunction with the NextGEN Gallery. The shopping cart plugin requires you to place a file called gallery-wp-eStore.php into the wp-content\plugins\nextgen-gallery\view\ folder. This file seems to trump everything else in the folder.
Fortunately, the bulk of the code in this file is identical to the code in gallery.php. I was able to make the exact same modifications that you suggested to gallery-wp-eStore.php . And it worked!
The big clue was that renaming gallery.php to xxgallery.php didn’t break anything. It wasn’t using the file anymore. I went through renaming the files in the view folder until I figured out which one would break. And that was gallery-wp-eStore.php
Thank you again for your very clear instructions, they provided the last piece I was looking for to finish my web site, and I hope to have it done in the next couple days!
.-= Deb Kosiba´s last blog ..English Rose Slideshow Post =-.
Hi Deb – That’s great – glad you figured it out!
Hey,
Any idea on how to get this to work on imageflow?
I followed your instructions and added the following code and so on, but nothing..
Just looking to make Nextgen imageflow images link individually..
Thank you
.-= Pierre´s last blog ..SOAP – Website Content =-.
Hi Pierre – I have not done this with ImageFlow – maybe someone else will have the answer.
Hi! I have a doubt!
I want that images have links for others websites.
But I use nextgen gallery in 2 pages.
In one of them, I want that lightbox work….because have photos of events.
In the other page, i have partnership brands and i want just the link for the websites.
How can I do that?
marynit@gmail.com
Hi Mariana – You can’t. You can do it one way or the other but you can’t do both – the settings for this in next gen are overall settings and not by gallery.
I noticed one other comment on adding this to the nextgen widget. I would like to click on an original image in the widget and go to a page.
I think I have found the section of code in the widget.php file that should be changed. Can you help?
if ( $instance[‘show’] == ‘original’ )
$out .= ‘<img src="' . get_option ('siteurl') .
Hi Amy – I don’t know how to do that and unfortunately, I don’t currently have time to work on it. Maybe someone who is reading the comments will know.
Thanks for your quick response. I have found a work around to put images with links in a widget and with 2 column format without using the nextGen gallery.
I am using a text widget and have added the html for the images and links to a page. I then needed to download the Sidebar Shortcodes plug-in so I could use the WP Post Columns plug-in to create 2 columns for the images. You can see it at http://www.rlcontrols.com – Key Clients on the top right sidebar.
That looks great!
Kim,
Can this hack be altered for a gallery view also?
I am setting up a photography site where some of the galleries i.e wedding are locked for obvious reasons. for this I create a new post with just that gallery along with a post password protector plugin. I want that particular gallery to link directly to the password protected page. (Very messy I know, you would think there is an easier way but hey)
Thanks
Lee
Hi Lee – As far as I know it works for images but not very galleries. All I’ve thought of so far is to have each image link to the same password protected page.
Hi,
Thanks for this detailed tutorial. it worked flawlessly for me. Thank goodness!! :-)
Kate
Hi Kate – Great! That’s wonderful to hear.
If you are using Smooth Gallery the place to change the link is different:
Open nggSmoothSharedFunctions.php and edit the line:
$aux["link"] = BASE_URL . "/" . $picture->path ."/" . $picture->filename;To say:
$aux["link"] = nggcf_get_field($picture->pid, 'Page Link');Where ‘Page Link’ is the name of you custom field.
Also at the bottom of the file edit target=\”_blank\” to be target=\”_self\” so that it opens in the same window and edit title=\”View project info\” to change the hover text.
Now your smooth gallery images should link to whatever link you put in the custom field.
Hi Charlotte – Thanks!
I have edited the code like above ,but the images that are in the smooth gallery are still not clickable. are there any other things that need to be edited to for this to work. any help would be great. Thanks.
Mike
Hi Kim – thanks for this tip – using it successfully now! One thing though, and I don’t know if it just me, but did you not forget to close the tag at the end of your script there? It should be:
<a href="ngg_custom_fields[“Link”]; ?>”>
alttext ?>
It caused any text that I put under the gallery to link to the URL of the last image in the gallery!
Thanks for your help… Tags
Hi – Thanks for noticing that – I’ll get it fixed.
is it possible to do this with the Nextgen slideshow?
Hi Tauranga – Apparently it can be done with Imageflow but I have not done it myself. There are some oldish instructions here.
http://shabushabu.eu/software-plugins/nextgen-imageflow/#comment-933
Hi,
Do you know what may be causing the hyperlinks to spill over to items outside of the gallery?
See this page for example: http://www.classy-hands.com/?page_id=137
The headers have become hyperlinked to the page that the last item in the gallery was linked to.
Thanks!
Hi Kevin – My best guess is that the end link tag isn’t closed in the correct location so that other information is being included in the link.
For those with NextGen ImageFlow who are trying to link their images to a page, I’ve sortof found a work around. I’ve tried posting this on the shabushabu site but it seems as if the blog comments have been disabled.
Firstly, click Manage Gallery, then go in to your gallery that you have designated for ImageFlow. On the image list page, you have two input boxes, labelled Alt & Title Text / Description. In the first box, put in the URL that you’d like to have the image point to. Save this, then open the following files:
plugins/nextgen-imageflow/imageflow/imageflow.js
plugins/nextgen-imageflow/lib/functions.php
Edit imageflow.js, and find image.url = image.getAttribute(‘longdesc’); on line 441. Change ‘longdesc’ to ‘title’. Save this, then open functions.php. Find line 355, and find title=”‘. nggGallery::i18n( $img->description ) . Change $img->description to $img->alttext (alttext is the name of the first input box on the Manage Gallery page where you put the address that you’d like the image to go to).
Bit of a sloppy work around but I can’t think of another way of doing it.
Hi Ritchie – Thanks for the info – I haven’t tried this out yet but I’m sure it will help someone.
Thanks so much for posting about this! I’m thinking it may partially be the answer to what I’ve been looking for. My customers are mostly artists, who like to write more than a short caption beneath the large images of their artwork in their gallery sections. I could set up a custom field for title, a custom field for year made, one for description, etc., and style them differently. The question I have, though, that maybe you know the answer to , is how I could allow them the ability to apply their own text formatting to text in those custom fields? That is, someone may want to write a 2 paragraph description, and insert a hyperlink in the middle of a sentence, or make one word bold. Without being able to create this content inside the WP editor, I’m not sure if this can be done short of telling them to use HTML which most of them don’t know.
Hi Holly,
I’m not even 100% certain html would work in those fields. If it does, that is the only way they could do it. They would need to decide on an overall style and have it applied via the stylesheet.
I have about 27 galleries set up and 2 of those galleries are not showing the “Link” field. Also, any new galleries I try to set up are not showing the “Link” field either. The code is in the gallery.php file and everything should work. In fact all of the other galleries work just as they should. What am I missing?
Hi Dave,
Are the two that aren’t showing the last two created or are they in the middle somewhere? I’ve actually never used this with more than one gallery at a time but logically haven’t come up with a reason as to why it would stop working after X number of galleries.
Hi Kim,
Thanks for the reply! They actually are the last 2 created but I can’t figure why it would stop working after X number of galleries either.
Hi Kim,
Thanks for your help on this! I think my brain wasn’t working right and I was looking at Galleries instead of Images so everything appeared correct to me, but I checked the Images links and those 2 Galleries had become unchecked somehow or else were made later and never check in the first place. Either way, everything is working fine now!
Thanks again! :)
Hi Dave – I’m glad that’s what it was. And thanks for letting me know before I started looking into it wouldn’t work with more than 25 galleries – lol :-)
Wow, thank you SO much for such a wonderful and flawless article. This was exactly what I was looking for the past several hours and it works perfectly! :) Keep up the great work, and again thank you!
Hi Lin – I’m glad the article helped.
Hi All – Kim, Thanks.
So I was following your directions but realized I wanted the OPPOSITE of what you’ve made here, so I thought I’d contribute:
I wanted certain nextGEN galleries to appear in my sidebar on certain posts. ie not one massive gallery that exists on all posts. So, what I did was install the Widget Logic widget, and set conditional parameters FOR my nextGEN widget. This way I have multiple nextGEN widget galleries displaying only one gallery, conditioned to appear on certain pages. The galleries all have different names, too. The conditional is: is_single(‘Your Post Name Here’).
See: http://www.samueldawson.com > adventure writing.
Thanks and I hope this helps some people!!
Hi Sam,
Thanks! Sounds like a good solution.
Great tutorial. As I understand it, this hack works to put custom links on the thumbnails. Is there any way to put custom links on slideshow images?
Hi Mike – A lot of people have asked about that … if you look through the comments there are some old instructions for getting it to work with Image Flow but I don’t know if they still work. It’s better to use a different solution than nextgen – something like WP Cycle would work.
Thanks for the mod, I am using it in a different way, however, and that is to link it directly to a larger image rather than a page/post.
I am wondering if you know a way to hyperlink the destination image?
I have magazine covers as thumbnails. The large image is a specific page in the magazine. I want to link the large image to a product.
Thanks!
Have you tried linking it directly to the large image? If so, what happens?
I’m trying to use this technique to add products to a store page with PHPurchase. Instead of linking to a URL, I’m using the custom field to add the Add to cart Shortcode, I can get it to display but I need to execute the shortcode. Does anyone know how to do this?
Thanks!
After struggling with this, I stumbled upon it as soon as I posted. Here’s the code I used:
ngg_custom_fields[‘Name of Field’]); ?>
Hi Jocelyn – Glad you got it working – that happens to me all the time – I soon as I ask for help, I figure it out. Thanks for the code.
The entire piece did not copy here. The code is:
echo do_shortcode($image->ngg_custom_fields[‘Cart’]);
Where Cart is the name of your field.
Found a solution to do this with the sidebar widget:
http://wordpress.org/support/topic/plugin-nextgen-custom-fields-custom-field-in-widget
Thanks Michael – I’ll have to take a look at that.
Slides work great BUT will not link to another page…Did I miss something?
Hi Stacy – I guess. It should work. I am using an older version of NextGen as it’s been over a year since I wrote this article but it should still work.
Did you read the first part of the article?
http://www.kimwoodbridge.com/nextgen-custom-fields-plugin-add-more-information-about-an-image-in-the-nextgen-gallery
Got it working no prob, just one more thing. I want the link to open in a new page, just like the “_blank” attribute in html. My guess is that I have to modify the php code in the template but I don’t know php, only html.
Thanks.
In this part
<a href=”<?php echo $image->ngg_custom_fields[“Link”]; ?>”
title=”<?php echo $image->description ?>”
you could add target=”_blank”
Sorry, figured it out right after I posted. Simple, just that all those $,? throw me off in php. Here is the code:
<a href="ngg_custom_fields[“Link”]; ?> “target=”blank” ” title=”description ?>” thumbcode ?> >
Thanks again for this article!
Hi Ed – Great!
Hey Kim, Just wondering if you use <a href="the url" in you custom link field or can you use the “post-id” My concern is that this method involved to much following around with hand written url’s rather the something more dynamic and reliable like “the Post ID”
You could try it but I don’t know if it would work. I don’t think the plugin is going to understand what the post ID should be and it probably needs a regular URL.
Hello. Thanks for compiling this code, it’s really helping me out. As far as I can tell, you need to enter the url’s manually to something that already exists, right? You haven’t come across/developed a way to get nextgen to dynamically create a temporary page with the image and custom field info on it, have you?
Anyway, I’m not sure if it was touched upon somewhere in the comments, but there’s a fairly easy way to avoid loosing the changes when you upgrade nextgen. Nextgen by default checks your theme files first for gallery templates before using the default gallery.php included in the view folder. To get it to work, you just do the following.
1) In the theme directory, create the folder “nggallery”
2) Place any template files within the folder
That’s about the jist of it. It should load that template instead of the default. Not only does this allow protection from upgrades, but it also adds the feature of using multiple templates. Say I wanted to have a template specifically for my product gallery. Inside the nggallery folder, I make a template named gallery-products.php. Whatever is after the hyphen becomes the template name. If I want my particular gallery to be displayed with that template, I just use the following code:
[nggallery id=1 template=products]
And there you go. I hope this helps everyone out in the future.
Hi Dan – Thanks! That is so helpful. Plus, once I set that up, I can upgrade NextGen, which I haven’t done in ages…
Thanks Kim, You’ve explained this very well for someone like me (who doesn’t know much about code) but, I’m afraid I have more than one instance of using the nexgen gallery on our website and couldn’t make these overall changes to the plugin. Hopefully the author will incorporate this into the plugin in the future. Great tut, I will reference this landing page for sure!
Hi Mark – I didn’t know you could use more than one instance of the plugin – how are you doing that?
This is what I have been looking for but I can´t get this to work! I have followed all the steps but no luck…….. Do I need a special version of the plugin or something?
What isn’t working? Are you getting an error message? I am using an older version of NextGen but I know people have successfully implemented this on more recent versions.
Thank you for this excellent information! I have it working on the WP I’m building… but I think there may be a broken div somewhere. Take a look at this screenshot… any idea on why the “From our blog” (recent post) widget is putting the post information on the Gallery page?
http://www.polyxenne.com/polyxenne/recent-post-issue.jpg
Maybe it’s a broken div on the page I edited?
nextgen-gallery/view/gallery.php
Thanks for any help…
Hi Jenny – I think that is exactly what the problem is – have you located it?
Ok, I can see how this works with one image. But, what if I have many images in a gallery that display on the same page, how can I link each image to an individual & unique page?
Hi Dan – The NextGen custom fields plugin will add a new field to each image in the gallery. You can put a unique url for each image so that they all link to different locations.
Massive help. Thank you very much !
Hi Kim!
First of all a very nice sharing. I was just working on my blog and thought of linking my gallery images to pages. I tried all the steps that you told in the article but what is done that clicking the image opens the page with the image only. Though I pasted the link of required page in the ‘Link’ field but still having this problem.
I saw another guy having same problem in this blog but i m not able to find solution here.
What i have observed is that while editing nextgen-gellery/view/gellery.php there is written ‘(Inactive)’ in front of it so i was wondering that would it b the reason of the problem?
AS you said to the person having same problem that it might have to do something with the plugin upgrades by the time. I am pasting my code below with the changes told by you in this article. Kindly check this out and let me know if you find some problem. Badly need help coz m new to wordpress n not that good with coding. Thanks in Advance.:)
________________________________________________
<?php
/**
Template Page for the gallery overview
Follow variables are useable :
$gallery : Contain all about the gallery
$images : Contain all images, path, title
$pagination : Contain the pagination content
You can check the content when you insert the tag
If you would like to show the timestamp of the image ,you can use
**/
?>
<div class="ngg-galleryoverview" id="anchor ?>”>
show_slideshow) { ?>
<a class="slideshowlink" href="slideshow_link ?>”>
slideshow_link_text ?>
show_piclens) { ?>
<a class="piclenselink" href="piclens_link ?>”>
<div id="ngg-image-pid ?>” class=”ngg-gallery-thumbnail-box” style ?> >
<a href="ngg_custom_fields[“Link”]; ?>” title=”description ?>” thumbcode ?> >
hidden ) { ?>
<img title="alttext ?>” alt=”alttext ?>” src=”thumbnailURL ?>” size ?> />
<a href="ngg_custom_fields[“Link”]; ?>”>
alttext ?>
hidden ) continue; ?>
columns > 0 && ++$i % $gallery->columns == 0 ) { ?>
Hi Lauren – It doesn’t look like the link is closed after the image. I am using an older version of NextGen on this site but I have successfully gotten it to work with new versions on other sites.
Hi Kim!…Thanks for your response.
yes i followed same steps as you told and everything looks fine but i don’t know why this not working in expected way. Below is the link of the site..Check the Gallery portion on the home page, i want to links the images in that gallery to the other pages n posts on the site but take a look how is it working. Kindly let me know if you have some suggestions or ideas.
http://www.mobilemediacity.com/
Again pasting the code where made changes.
Thanks again. :)
______________________________________________
<div id="ngg-image-pid ?>” class=”ngg-gallery-thumbnail-box” style ?> >
<a href="ngg_custom_fields[“Link”]; ?>” title=”description ?>” thumbcode ?> >
hidden ) { ?>
<img title="alttext ?>” alt=”alttext ?>” src=”thumbnailURL ?>” size ?> />
<a href="ngg_custom_fields[“Link”]; ?>”>
alttext ?>
Hi!
Waiting for your response….Still stuck with this problem…Do anyone has idea in solution to this.
Thanks in advance..:)
Hi Lauren,
Sorry – I don’t know. I am able to get it to work on the sites that I work on so I’m unsure what the problem is. Maybe someone else here will have an idea.
Hi Lauren,
I’m having the same problem, though looking at your website it looks like you have it working ok now. I’m curious to know how you fixed it. I’m running WP 3.2.1 with Suffusion Theme and wonder if it’s a compatibility issue with NextGen Gallery (though the the essential features of the plugin are working fine).
Thanks for this post Kim, just what I’m looking for (when I can get it to work!)
I came across this and was having the same problem. I don’t know if this will help anyone at all, or if anyone’s still looking at this now, BUT…
if you see “(inactive)” next to gallery.php under view, make sure you’re not using a different template choice. in that same folder/list you will see options like “gallery-caption” or “gallery-“carousel” if you are using one of these, you need to make this same code edit to that PHP file and you should be good to go.
hope this helps someone. feel free to ask if i can help in any way.
When I go into the ‘nextgen-gallery/view/gallery.php’ I have no code there – in fact it is empty! I’m assuming this is not correct. Can anyone tell me why this is and what i can do about it?
Also every time I enter any css in the css editor and select save it goes back to being blank after i’ve saved – not sure if this is correct either?
I’m using Thesis 1.8.2
Hi Sarah – It shouldn’t be blank. Have you tried using a different web browser? It sounds like a browser conflict – at least the 2nd part where the css disappears after saving does.
Thank you so much for this tutorial. It was just what I needed for a client site I was working on, see http://www.ravenenvironmental.com
I’ll give it a go for my portfolio as well just as soon as I get my own site upgraded! (You know, the cobbler’s children go barefoot and the blacksmith eats with wooden spoons!)
Hey, I did everything in your tutorial to add custom fields for links and to edit the code to accomplish this. However, now each image in my gallery is not alligned horizonatally and has a slight step down from one imag eto the next. What has happened? Can I fix this?
Hi Heidi – This is a problem with the styling. You may have a conflict in your stylesheet or need to adjust the CSS for the gallery. I don’t know the exact code that you will need.
Well, I think you just answered my (somewhat) perplexing problem!!!!
Thank you!!!!!
I just want photos of handwoven scarves to link to full pages of info on each scarf. Seems SO easy! LOL But of course it’s not.
Thanks again!
~ Michael (Zorritos, Peru) (Both the blog and website are under construction, just FYI.)
Thank you!!! I can’t believe I was able to do thisI don’t know anything about code, but I could follow your instructions and it works great! (on the first try even)
Hi!
Can you help me. I Want to use NGG + Easy FancyBox plugin to show images and galleries in the modal window and I want to link Image captions (that are now the name of the NGG Gallery where image is stored) to the post where are they described.
I dont want this for thums – I want this link was displayed in the modal window
Thanks a lot!
I’m sorry but I haven’t worked on that – maybe someone else will now how to do it.
You forgot a closing anchor tag at the end of your code, here’s an updated version:
<a href="ngg_custom_fields[“Link”]; ?>”
title=”description ?>”
thumbcode ?> >
<img title="alttext ?>”
alt=”alttext ?>” src=”
thumbnailURL ?>”
size ?> />
<a href="ngg_custom_fields[“Link”]; ?>”>
alttext ?>
haha this cut the code short – it’s missing at the end before the closing div tag
Thanks Brian!
Hi, I’m pretty good at wordpress customization but i’m stumped on something here.
I have replaced the code in gallery.php no problem and have the custom fields plugin installed at http://www.suite22.co
When you go to gallery/manage gallery/ click on the gallery name, the field comes up on the right side ngg_custom_fields[“Your Field Name Here”]; ?>.
What exactly do i input into the [“Your Field Name Here”] so the photo links to an individual page for that photo? The page name?
Is there an easy way to streamline whatever i need to input, this customer has almost 1,700 products within 82 categories.
thank you
Kevin
Hi Kevin – You would add the full url to that page – http:// … etc.
I don’t know of a script or anything that will make the input any easier.
Hi was just wondering if any has got this working with the GalleryView add on plugin? I had it working on the normal Image Browser template but as this is a plug in I am wondering if the standard code below isn’t finding the custom fields right path?
nggcf_get_field[“item-1”]; ?>
I have not tried it – hopefully someone else who visits here will have some insight.
Hello I was trying to implement your work around to add links to images. But does it only work on thumbnails?
I wanted to have a link in my slideshow images for every picture.
Hi Chris – I have never worked with getting this to work with the slideshow. Meteor Slides and Wp-Cycle are slideshow plugins that link to a specific page.
dear Kim
I want to put a gallery on the home page of my website, in a simple DIV, unfortunatly i don’t understand how to make it
Thanks
Giacomo
You should take a look at the documentation for Next Gen or the gallery plugin that you want to use to get it set up. Unfortunately, I don’t have any getting started tutorials but I’m sure there are some out there.
Kim,
I followed your tutorial directions and was able to link my gallery images to pages.
But, when I display the gallery on a page, my thumbnail images are very small. What do I have to change to increase the size of the displayed images, like the images on your WP Portfolio page?
Thanks
Kim,
I figured it out. Thanks!
Great!
Hi Kim,
Thank you for your nice turotial :)
Like Ed tried in a earlier post, I’am trying to get my links to open in a new window. But I can’t figure out where to place the target:”blank” attribute. Would you please post the snip of code, and where to place it ?
Thank you in advance.
Hi Jacob – This is what I have in view/gallery.php
<a href=”<?php echo $image->ngg_custom_fields[“Link”]; ?>” target=”_blank”><?php echo $image->alttext ?></a>
Ok, I have a problem. I followed the instructions step by step. but whenever I go to test the gallery link, it does not take me to the Link URL I specified in the “Link” text box, instead it takes me to the link I wrote down in the box PLUS whatever i already had in my URL box in my browser. For example, text box says: http://www.google.com, but instead of replacing my current URL with that, it does this (assuming my webpage is called bing): http://www.bing.com/www.google.com. Can anyone help me with this? Thanks in advanced!
My website: http://www.XServerTech.com
PS: Go to the “services” tab and click on “Antivirus Installation”, you’ll see waht I mean.
My code:
<div id="ngg-image-pid ?>” class=”ngg-gallery-thumbnail-box” style ?> >
<a href=”ngg_custom_fields[Link]; ?>” title=”description ?>” thumbcode ?> >
hidden ) { ?>
<img title="alttext ?>” alt=”alttext ?>” src=”thumbnailURL ?>” size ?> />
Are you putting http:// at the beginning of the URL?
Wow… Thanks Kim this solved the problem!!!!!!
Hiya, I’ve done everything you say but it doesnt seem to work….works same as before…I use pagelines and have a childtheme wondering if this is the problem…also it say “inactive” in bracket at the top of the editing screen which confuses me….any ideas?! many thanks
Hi James – I haven’t tested this with your configuration so I’m not sure. Does NextGen work properly before any modifications are made?
Hey there…
I used this tutorial before and it worked…but after updating WP and the plugins, it no longer functions.
Just so you know, I went back and edited everything as you’ve instructed above, as the original hack was deleted when I updated…
The goal is of course to link the thumbnail images on the site for the art pages to the individual sales pages.
However, it’s gone back to linking to a larger version of the art.
Help please?
Hi Mary Beth – If you use this solution, then you have modified the plugin. If you update the plugin, your edits will be lost. You will need to re-do the edits you made to the plugin. In the future, don’t upgrade the plugin without having a plan to update your edits to it. This is a good solution for NextGen but isn’t without issues.
Okay I’m a moron.
I forgot that I was using the CAPTIONS gallery option and thus, the page I needed to hit was the gallery-caption.php page.
DOH!
Woops! Didn’t see this before answering the first comment. I’m so glad you figured it out!
Since the update of NextGen 1.0, the template engine will solve plugin updates if you are using this hack. As long as you use templates and have access to FTP.
Take the gallery file you updated with the code provided by Kim – /wp-content/plugins/nextgen-gallery/view/gallery.php
and save it in a nggallery folder in YOUR THEME folder as a new file. For Example:
If the updated gallery file was named: gallery-withlink.php.
Save it to: /wp-content/themes/YOURTHEME/nggallery/gallery-withlink.php
Then in your post/page use: [ nggallery id=1 template=withlink ]
That way you can use NextGen out of the box (skip turning the effects off on the thumbnails) AND this modified version, depending on what you enter in the post/page.
More info on templates: nextgen-gallery.com/templates/
That is perfect! Thanks.
Not sure if anyone posted this solution prior, I did not read them all.
If someone wants some galleries to have image tumbnails show the lightbox and some galleries to have the thumbs link to internal or external pages I found a way to make it work.
I added a custom field named “Link”.
I copied a template and renamed it. In the new template I edited the php code for the a tag before the thumb img tag as follows:
<a href="ngg_custom_fields[“Link”]; ?>” title=”description ?>” target=”_blank”>
The key is to remove the last bit of php inside the a tag that calls the class.
Thanks Chris! That is SO helpful.
You’re welcome!
I like your post too and from the other replies I was able to piece together the solution.
Please tell me (if it can be done) how to wrap the code I put into posts and replies so that it doesn’t strip out the php part. You’d figure I should know that but I don’t and my guess at using the ‘code’ tag didn’t work in my response to Jasmin below. Thx
Hi Chris,
Sorry about that – it’s something I need to fix. You can use the html code for the “<" and then it will display the code properly.
Hi there,
Maybe I’m asking a dumb question here but is it possible to have one gallery have one effect and another gallery have No effect? For example can I set Gallery A to have a shutter effect and Gallery B to have no effectt?
Hi Jasmin,
I believe the answer is almost the same as I posted just prior but with a twist.
You copy the template php file that you use for Gallery A and give it a new name. You edit the php where it calls the thumbnail and remove the php code that sets the class. This time, don’t change the href to call the custom field. Just leave it alone.
So here is the before code in the template in the Thumbnail section:
<a href="imageURL ?>" title="description ?>" thumbcode ?> >
Here is the after. Note that all you need to do is remove the php that calls ‘thumbcode’:
<a href="imageURL ?>" title="description ?>" >I didn’t test it directly, but I’m pretty certain this will work.
I’m sorry if the code sample isn’t quite correct. It keeps removing the php part of the code sample. I just don’t know the correct tag to wrap around the sample to keep the code intact on my posts and replies.
So simple yet so elusive. :)
Hello
This plugin definitely works well but was wondering if anyone came up with the way to do it within the NextGen Widget. There were some questions posted earlier so was just wondering…
Thanks for the help
I found this website that shows how to have thumbnails link to another page by using the alt/title info in the gallery.
http://jackplug.co.uk/nextgen-gallery-link-to-url/
It eliminates the need to use the NextGen Custom fields plugin.
BTW I’d like to know how if there is way to to link to the actual shutter gallery instead of having to click on the thumbnail first.
Example:
I want to be able to have a text link for the gallery, then click the text link and have the gallery pop up.
Hopefully that makes sense ;)
Thanks for the link to that solution! I don’t know about the 2nd part of your question – maybe someone will come along who knows the answer.
Hi Cmack,
You mentioned “…this website that shows how to have thumbnails link to another page by using the alt/title info in the gallery.
“It eliminates the need to use the NextGen Custom fields plugin.”
I’d love the link to the Website you mentioned.
Thanks,
Reid
Hi Reid – The link was hiding for some reason – I could see it from the WP admin. I fixed it so it’s available.
http://jackplug.co.uk/nextgen-gallery-link-to-url/
Hi Kim, I set up the custom fields just like you did, but I did it for a different reason: My client had two sets of images, one as the thumbnail so that the products shows up close even when it’s small, and obviously the larger one. I used the custom fields to add a link to the larger image. I believe this is what that original forum posting on wordpress forums was about.
However, my client went in and added the large images, but didn’t re-size them before she uploaded them, so now there is like 100 images or so that have been uploaded and the images that pops out is 1000 or more pixels, so it takes over the page.
I was wondering if you knew of a code I could add to that same line, next to ngg_custom_fields[“Link”] that would set a standard size for the large image that the thumbnail links to. The large image pops out and is too large for the screen.
Any help would be appreciated.
Thanks.
Vania
You know what, I was using the wrong jquery effect, I was trying to use Slimbox 2, but when I tested the thickbox, it actually worked. duh. Should’ve just tried that out first.
Hi – I’m glad you got it sorted out :-)
Looking for the website that Cmack mentioned as having a way around having to add an extra plugin to add fields.
Great tutorial! I was hoping you might be able to offer some guidance / ideas for my particular situation: I’m trying to pull custom field data from a post into NextGen custom fields. What I have set up is a form that allows users to upload photos, and when they do the photo, along with all of the information they enter (name, image details, etc.) is placed in a post that is created when the form is submitted. I have the form set up to pass certain field data to specified custom fields in the post, but what I can’t figure out is how to tell NextGen to “import” the custom field data from the post into its own custom fields. Any ideas?
Hi Lauren – I don’t know. Maybe someone else will have some ideas.
Hi
this works fine for the thumbnails but what about when your image is a slideshow?
Thanks for the tips. This worked as far as linking images to different pages, however, it also made all of the content on that page a link. I am not sure how to correct that.
I have a gallery on my site under Teams\Baseball\Majors Baseball that I recently updated to include links. Now when I view the page I find what looks to be an underscore between each page and going down the left hand side. Any ideas?
Hi, thank you so much for your tutorial. I have two problems with it:
1- I cannot resize Thumbs si that I could see them bigger than now.
2- Most important, I notice that when I upload your code, only in the page where I put the ngg gallery, all the personalized titles of the sidebar widgets link to an arbitrary page of my website! It is obviously an error! You know how to fix it? Thanks a lot
Thanks for the post. I did everything as you said, and it linked my images to the pages as I set up, however, I also have an article below the images, and it is linking the entire article as well. Wondering what I did wrong and how to correct it and still link the images to a page/post.
Thanks for your help.
Melissa
Thank you for this post.
I am using NGG slideshow in the header of a site and I would like the slideshow to cycle through one time and then display the last image permanently. Do you have any thoughts on how I might accomplish this?
Fred
Hi,
I follow your instructions, but I think something is wrong because I need a link on diaporama.
Actually, if I click on each image, there is a link to show another image. I would like open the link page.
Can you help me ? Perhaps something must be change in nextgen-gallery/nggshow.php ?
Thank you
Hi Kim
Tried to implement the Next gallery extra fields – whicha dded OK. Then I added the edits, but nothing changes – it still links to the pictures instead of to my product pages. I used same field name i.e. Link. No errors occur.
I only edited nextgen-gallery/view/gallery.php , is there any thing else I must edit? Appreciate the help. I am using all the latest plugins.
I like this. It maintains the hidden image function and will treat un-linked images as it would with the original gallery function.
ngg_custom_fields["Link"]) { $image_link = $image->ngg_custom_fields["Link"]; }
else { $image_link = $image->imageURL; } ?>
hidden ) { ?>
<a href="" title="description ?>" thumbcode ?> >
<img title="alttext ?>" alt="alttext ?>" src="thumbnailURL ?>" size ?> />alttext ?>
This is exactly what I’m trying to do. Is that the full code though?
Any help would be great!
I got the code to work GREAT when Im just using the ALT tags…but when I put the short code to include the captions it no longer links~ Is there a way to fix that?
Disregard—I hadn’t updated the caption file. All Fixed! :) Thanks for your amazing tutorial!
Hi,
Just installed the NextGEN gallery plugin, as it allows me to put in a range of pictures, with left & right arrows to scroll and it also allows e to put this in vertically & horizontal.
However, im stuck at the beginning! iv added an image to a gallery and went to choose the page it was to be displayed in but only 2 or 3 pages have een shown and not the one i wanted this to go into.
Also i would want to select my own destination link for each image to go to different pages coudl you tell me where i am going wrong and what to do?
Thanks :D
Mandy
Hi Kim,
Thank you for the description in detail. I could add a custom field named Link and add the code in gallery.php.
but I have a problem:
The code below doesn’t function. (I copied it directly from my gallery.php)
I use Nextgen Gallery 1.9.10 and Nextgen Custom fields 1.2.2.
<a href="ngg_custom_fields["Link"]; ?>" title="description ?>" thumbcode ?> >
hidden ) { ?>
<img title="alttext ?>"
alt="alttext ?>"
src="thumbnailURL ?>"
size ?> />
The custom field Link exists, and the link begins with http://.
When I look at the source code, I see that the href=” … ” is empty.
If I replace
ngg_custom_fields["Link"]; ?>with http://example.com, I can follow the link.Have you any idea?
Thanks, Daniela
Thanks so much for this. I can’t believe that WP Gallery hasn’t come up with a way to do this in the 2 years since you posted this workaround. Thanks again. It was just what I needed.
I added nextgen custom fields, then deleted and added the code you provided. I am not getting the images in the gallery to link to separate pages. I click on an image and it keeps coming back to the gallery. http://beckyjoy.com/wine-food-and-song-great-kitchen-art/
what can I do to make it work?
Thanks
When I add the code, my entire gallery is lost on the page where I put the plug in short code. Why?
Thanks,
Kim
Hi Kim
This is a very useful tutorial and I thought it was the answer to my dreams, however, I have followed your instructions to the letter, but I am still unable to link the images to the relevant pages. When I hover over the images I can see that they are linkable, but when I click on them, they just refresh the page I am on.
What am I doing wrong??? Please help?
Thanks, very useful but in a multiple gallery site can we override the results for some galleries only?, I’ve created a separate template for galleries with URL redirect thumbnails but in the general options it is not desired to Set Javascript Thumbnail Effect to ‘None’ as a global setting. Thanks in advance
¿How can I do this process in the NEW NEXTGEN GALLERY 2.0? I CANNOT FIND the route nextgen-gallery/view/gallery.php ANYMORE in my FTP??!!!!!
Thanks a lot
It seems that a lot of people are having trouble with the new version of NextGen. So much so, that I’m not going to test this yet
http://www.nextgen-gallery.com/open-letter-to-the-nextgen-community-from-erick-danzer/
It is best to use the 1.9.3 version for now.
I finally found the file at the following address:
plugins/nextgen-gallery/products/photocrati_nextgen/modules/ngglegacy/view/gallery.php
However, I’m not sure if it’s the correct file because I’m attempting to link images to pages using the NEXTGEN Widget in my sidebar and I haven’t been successful yet.
That said, I thought the file path I’ve found may be helpful to you so I thought I’d share.
This is an excellent tutorial and I appreciate Kim Woodbridge’s work. I just can’t get it to work on on the recent update of NEXTGEN
Hi Kim – I had this all setup but recently updated the NextGen plugin and lost it all. It seems with the upgrade a lot of things changed and I cannot follow your directions above. Any chance you can share new instructions with the recent upgrade? thanks so much!!!!!
It seems that a lot of people are having trouble with the new version of NextGen. So much so, that I’m not going to test this yet. When I do, I will write a new post.
http://www.nextgen-gallery.com/open-letter-to-the-nextgen-community-from-erick-danzer/
It is best to use the 1.9.3 version for now.
Uh oh! It looks like the latest update to NextGen Gallery breaks this fix. I had it working perfectly until I updated the plugin. There is no longer a gallery.php file and I can’t turn off the lightbox effects. Help! I really needed this fix!
It seems that a lot of people are having trouble with the new version of NextGen. So much so, that I’m not going to test this yet. When I do, I will write a new post.
http://www.nextgen-gallery.com/open-letter-to-the-nextgen-community-from-erick-danzer/
It is best to use the 1.9.3 version for now.
Hi Kim,
I’ve followed your directions, pretty thoroughly, going through them a few times to ensure I followed them correctly, however it doesn’t seem to work for me (nothing new there).
On my homepage I’m trying to link the image in the gallery at the bottom of the page to my about our staff page here: http://whitestonechurchtx.com/about/staff/
I’ve installed the Next Gen custom fields plug in, modified the code in the editor of gallery/view/gallery.php, entered the URL I want the image to link to and ta-daa…nothing. When I click on the link and the words, nothing happens.
Any thoughts?
Thanks so much!
Lauren
Lauren – What version of NextGen are you using? I haven’t tested this yet with the newest version so I don’t know if there are any issues or not. I plan to do so later this week.
It seems that there are a lot of issues with NextGen 2.0
http://www.nextgen-gallery.com/open-letter-to-the-nextgen-community-from-erick-danzer/
It’s best to work with the 1.9.3 version at this time.
I was able to get mine working by changing the code from this:
ngg_custom_fields["Link"]; ?>to this:
pid, "Link"); ?>Sorry the code wrap didn’t work:
Old Code:
ngg_custom_fields[“Link”]; ?>
New Code:
pid, “Link”); ?>
Old Code:
[ ngg_custom_fields[“Link”]; ?> ]
New Code:
[ pid, “Link”); ?> ]
Does anyone know how to post code without it stripping it out?
Try to place it in btw.
Jocelyn got it to work by changing the code to
<?php echo nggcf_get_field($image->pid, “Link”); ?>
That may work for some of you – it still doesn’t resolve the issue with the template not being available in version 2
I’m actually still using my same templates with Version 2.0.11 exactly the same way I did before in a folder called nggallery in my theme folder.
I am now using this shortcode: (Remove the spaces by the braces)
[ ngg_images gallery_ids=”1″ display_type=”photocrati-nextgen_basic_thumbnails” template=”art” ]
Here’s my site where I use it:
http://174.132.68.84/~jeanb/galleries/
or use the code tags above comment box
I used the code tags in the first post and that didn’t work.
I added the code for you – it’s set to not work properly because of all the spammers I get on this site.
Hi Kim, thank you for your response. To answer your question, I’m not sure. I have 3 active NexGen plug ins: Advanced Custom Field: NexGen gallery field add on (1.2.1), NexGen Custom Fields (1.2.2), and NexGen Gallery by Photocrati (2.0.11). When I look at my widget for this, it’s called NexGen Slideshow. So, I’m not sure what it’s referring to. I also have available widgets called NexGen Widget and NexGen Media RSS. I’m new to this whole NexGen and WP and Plugin and widget thing.
Thanks,
Lauren
hi Kim,
This is exactly what I need and thanks for the effort, but I can’t get it to work what ever I try. The caption is not displayed in the gallery and the thumbnail leads to an image, not a post even though I’ve followed every step in this guide.
Hi Kim,
thanks for your work. It really did a good job in former Versions of NG. But now, in 2.0 and higher, it isn´t a suitable way to get the plugins working. So I am really in a fix and can´t use that anymore. Do you know a way to make the whole thing (NextGengallery with custom fields (in my case: link from a thumbnail to a website) working again?
Thanks
Chris
I can’t seem to find the file nextgen-gallery/view/gallery.php when editing the plugin? I even checked the ftp. I have the custom links working yet when I add the link and click on the thumbnail it still takes you to the image- not in a lightbox.
Are you using the 2.0 version of NextGen? A lot has changed and it seems my tutorials don’t work with that version. I haven’t had time to test version 2.0 yet – I recommend sticking with the previous version.
Do you reccomend a certain version for this?
Anything before version 2. The 2.0+ version seems to have broken it.