Facebook has changed the interface and some of the fields for creating new iframe applications. Here are the updated instructions.
Since last week, there has been a lot of excitement over the changes to Facebook fan pages and how this will effect custom tabs. I am not writing about all of the changes as that has been covered elsewhere – an excellent article is Everything You Need To Know About Facebook’s Epic Upgrade To Pages by John Haydon.
One piece of news is that FBML is being deprecated and after March 11, 2011 it will no longer be possible to add the Static FBML application to pages. Static FBML is what many of us have used to create custom Facebook tabs. Existing tabs will continue to work and it will be possible to edit them but new pages and tabs will not be able to use this application. I don’t know how long Static FBML will work before Facebook takes it away completely.
Instead new custom Facebook tabs will need to be created with Iframes. Current tabs don’t have to be transitioned before March 11th but you should do so at some point over the next couple of months.
How do we do this? Well, I spent some time figuring this out and here are the instructions.
Custom Facebook Tab with Iframes
- Make a html, php or other type of web page and upload it to your web server. Instead of the code going directly into the Static FBML application the iframe application will be pulling the page you made to Facebook. This page will still need to fit within the Facebook size limit of 520px wide.
- Go to the Facebook Developers site.
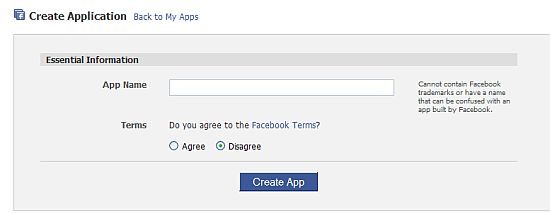
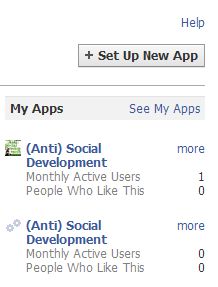
- Create a new app by clicking on the ‘Set Up New App’ button.
- Give the app a name. I recommend naming it what you want the name of the tab to be. Agree to the Terms of Service and click on the ‘Create App’ button.

- Now for the fun part – the security check with the unreadable captcha. (I despise captchas but I guess that’s a topic for another day.)
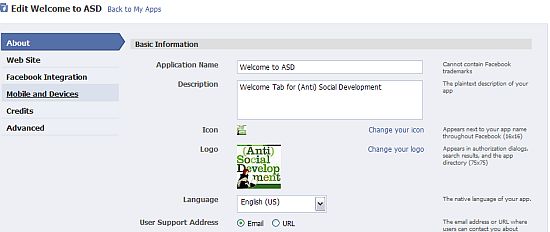
- You will now be on the About Tab for the new application.
-

Give the application a description. You can also upload an icon and a logo. I recommend at least using the icon because in the list of tabs on your page, your icon will appear rather than the iframe or static fbml icon. This is all we *have* to fill in on the About Tab. - The next tab we fill out is SUPER important. This is Facebook Integtration.

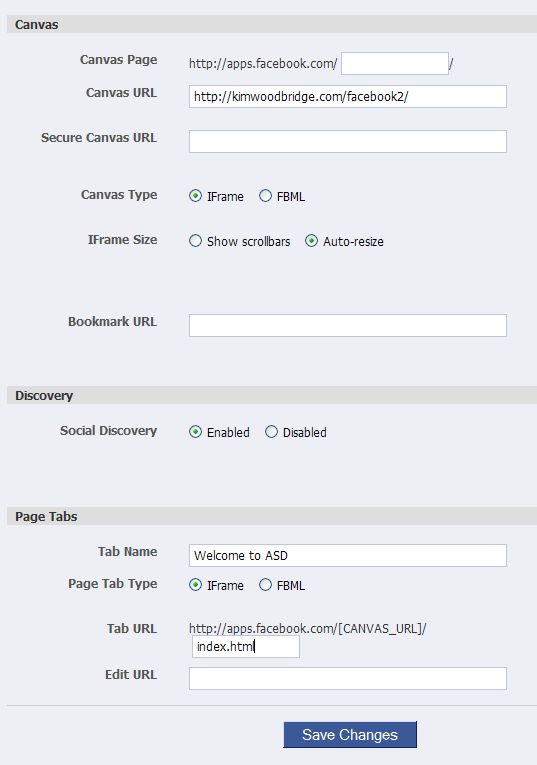
- Canvas URL – fill out the directory where the file you uploaded is located. This DOES NOT include the name of the file. The URL must have a trailing slash. In my exampleit is http://kimwoodbridge.com/facebook2/
- Canvas Type – select, you guessed it, iframe.
- Iframe size – select auto-resize unless you want ugly scrollbars. Removing the scrollbars completely requires additional steps, which I will be discussing next week.
- Tab Name – this is what you want the tab to be called, such as Welcome, About, Contest, etc. The first time I tested this my tab name was ignored and the name of the Application was used, which is why I recommended naming the application what you want the tab to be called. I’m not sure why this happened or if I did something wrong the first time so if someone can clarify this, please let me know.
- Tab URL – this is the name of the file you uploaded. In my example it is index.html
- Click on Save Changes.
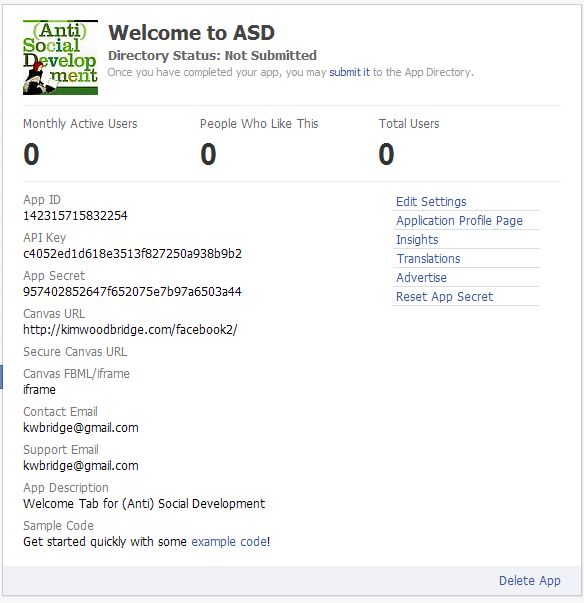
- You will now be on the screen with information about your new application. You do not need to submit it to the directory. Actually, you probably don’t want to do this because than anyone could add you custom iframe tab to their page – I don’t know why anyone would want to do this but you just never know.

- Steps 17 and 18 are no longer valid. Please see this article on how to add the custom application to your Facebook page.
- Click on the link on the right of the application information page that says ‘Application Profile Page’.
- You now need to add the application you created to your page. This is like adding any Facebook application, such as Static FBML. Click on the link on the left under the profile image that says ‘Add to My Page’. If you are an admin for multiple pages, you will need to select the correct page to add the new iframe page application to.

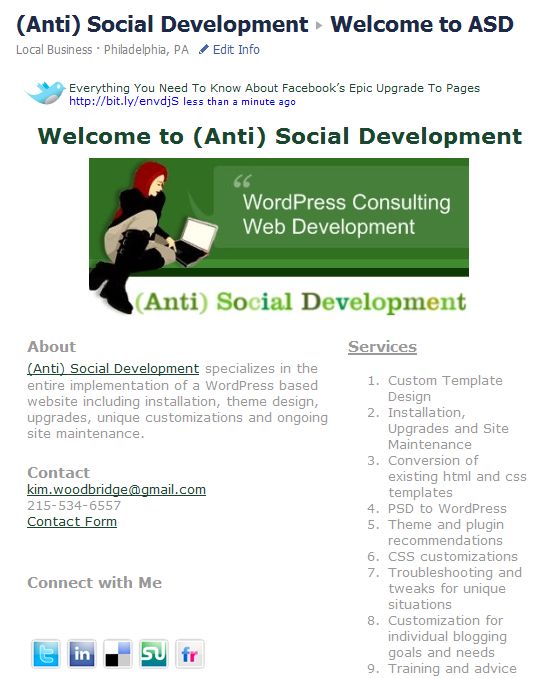
- Go to your page and you will see the new tab in the list under the page photo and, if you uploaded your own icon, you will see that next to the name of the new iframe page tab.

Click More> Edit at the bottom of the list and you can move the tab higher up the list but it can’t go higher than Wall and Info.

- You can make this the default landing tab by going to Edit Page > Manage Permissions.
Negatives
- You will have to make one of these for every custom tab that you want to make – if a page is going to have three custom tabs you will need to make three iframe apps for it.
- It is my understanding that if you are not logged into Facebook, you will not be able to see a custom tab created with iframes. This is not good for google searches that were locating our custom Facebook tabs. If I am wrong about this, please let me know.
- I have not yet figured out how to use code similar to visible to connection that is used to hide content from people who haven’t liked the page.
Benefits
- More code flexibility – pretty much anything that will work on a html page will work on your iframe tab. For example, you can see that I added javascript to mine that shows my last twitter tweet. You can also add a video with the embed code and don’t have to use the fbml code for video. Other scripts and widgets will work too.
- You can add your Google analytics tracking code just like you would to any web page!
- You could make different pages in advance and quickly swap them out by simply changing the Tab URL in the application settings.
- Other? – You tell me.
You can visit the iframe tab I made here. I made a couple of changes to the content but I do need to update the video and make other changes.
If you would like assistance creating iframe tabs or transitioning your current tabs to iframes, please contact me for rates and to get added to my schedule.
photo credit: TooFarNorth




Kim-
I read somewhere that you can’t see the iFrame tab if you aren’t logged in because of a bug. Which makes sense since it doesn’t seem to do anybody any good that way.
I don’t know about ‘visible to connection’ but the Involver blog is saying that ‘fan gating’ now requires “a complex process involving JSON objects and Boolean code to set up” http://blog.involver.com/2011/02/facebook-drops-fbml-in-favor-of-iframes-advantages-challenges/
Thx,
-Jeff
Hi Jeff,
I’m glad it’s a bug – it does seem kind of pointless if the page can’t be found.
I assumed the visible to connection would be more difficult but that doesn’t sound like it will be too bad. Of course, with JSON I usually need to look at example.
Thanks!
Hi there
I have the same bug, not being able to be iFrame tab when not logged in. I’m not convinced I can set a custom landing page either, especially as currently “edit page” no longer works.
Another problem currently is you cannot switch between pages, hangs on http://www.facebook.com/identity_switch.php.
Tabs tutorial above is much better than the one I read, however can do much with them until facebook fix the above problems.
Very frustrating.
Hi Aturner – What web browser are you using? And are you the admin of the page? I tested Edit and Switch Identity this morning and they both worked fine. I am using Firefox 3.6.13
Im having some render problems too using IE 8 in facebook. Cant swith between pages (it hangs the page), and all the time I get “HTML Parsing Error” from IE and brakes the page. Under Firefox everything works fine.
Hi Alex – Hmm … I don’t use IE8 so I haven’t experienced this. Have you found any documentation about the problem?
Thank you for breaking this down for us. I’ve been eagerly waiting for someone to do a walk through on iframe tabs. I have never made an app before, and wouldn’t have known where to begin.
I’m glad coding a tab will be freer and easier. The inflexibility of FMBL always drove me crazy.
Hi – I was wishing someone would do it for me – Facebook’s documentation is beyond confusing so I decided to go with the trial and error and then sleep on it method ;-)
Adding a like gate or reveal tab as had been done with FBML and visible to connection, isn’t as complicated as Involver makes it sound. You can see a demonstration implementation of it here: http://www.facebook.com/application.development.design
Hi Erik – Thanks for the info. I haven’t gone through the entire tutorial yet but it looks like you’ve created the instructions for us.
One question I have is about how the reveal works. When I clicked like on your page the hidden content didn’t show up until I refreshed the page. Is that normal behavior, a browser issue, or something with Facebook?
Thanks Kim for making the walk through. Really cleared up some questions I had. Also excellent tutorial Erik – “Creating a Facebook Reveal Tab Using IFrame” Thanks for posting your link above.
Hi Lisa – Thanks! I’m so glad it was helpful.
Hi – I am working on a hack to get fans only content similiar to visible to connection. You need to use the graph api to get the viewing user’s ID # and then search your pages fans using that ID. If it comes back null then they are not a fan. If it comes back with a value then they are a fan. Using that logic you present two different screens.
I just read the involver blog and yes, you need to use a JSON object to read the returned values when searching your fan base for the user ID. The boolean is just to switch the views.
Hi Jeff – Thanks for the info – it seems like more how-tos are coming out on this topic. Now, I just need to sit down and test it myself.
Is it possible to reduce the size of an existing web page to display within the 520p width of a FB fan page? Want to use your custom tab method with an existing website and avoid creating a new landing page. Thanks for sharing this excellent guide.
Hi Chris,
Well, the areas of the page, such as the main content area, sidebar and images would have to be reduced to fit – this would be done through the stylesheet. If you are referring to your site listed in the comment, additional work would be required because it’s a dynamic page created by WordPress.
Terrific Post! I am really into social media right now (like everyone else out there!), especially Facebook fan pages, Facebook Marketing and FBML. It can be hard to keep up to date with such a fast changing innovative topic but I manage to do it through blog posts exactly like yours and bit.ly/hBxVuH. Tips and tricks rock. I am trying to learn as much as possible to put myself ahead of the curve. So thank you again!
Enjoy!
Aaron
Also, anyone out there thats looking for a FBML to iFrame, I found bit.ly/fAiICq which has a great converter.
Hi Aaron – Thanks for the information about the converter.
For me to see the iframe tab, I had to go to Account Settings > Account Security, and then uncheck “Secure Browsing (https)”
I have seen this on several pages that are using iframes; it doesn’t seem to matter if I have “Liked” the page or not.
Since a lot of Facebook users are using Secure Browsing, I am not sure how they are going to see our iframe tabs.
Hi Marcy – Ok, that stinks – and thanks for letting me know about this issue. I hope it’s a bug and that Facebook will correct the problem.
There is a Facebook bug report on this SSL issue; it looks like FB is working on it, so maybe we won’t all need SSL certificates. http://bugs.developers.facebook.net/show_bug.cgi?id=15200
Also for Katy not being able to remove a page when she didn’t have the Edit button, the iframe pages show up on the list of Apps when you go to Edit Page from your FB Page. Maybe it will be way at the bottom. Then you click on Edit (middle link) and you get a pop up asking if you want to remove it.
Hi Marcy – Thanks!
I have an article about bugs tomorrow and 15200 is one of them.
This problem is fixed as of this morning (finally!)
Hello,
Great post. Thank you — it was incredibly helpful.
Can I put in a request for your next post? I have been scouring the internet looking for a tip on how to REMOVE a custom tab. It seems lots of other people are having the same problem. No option to remove anywhere!
Thanks again!
Hi Katy,
Under the list of tabs there is the more and then edit link. After clicking on Edit you can select the x to the right to hide the tab. To remove the iframe app completely, you would need to go back to the list of Apps in Facebook Developers, select the app, and the click on the delete link on the bottom. I don’t know of a way to do this directly from the page – iframe apps aren’t even listed in the list of pages apps.
Kim,
Thanks for your response!
Oddly, I don’t have a “more” link beneath my tabs. What I am hearing from some page admins is that if you don’t have very many tabs it is for some reason not displaying an option to edit them. Strange, huh?
I will likely have to delete the app altogether and start from scratch. What a pain! Facebook has a lot of work to do.
Hi Katy – Are you using IE? I’ve heard about problems with that browser. Before you start over try using Firefox and see if you can make your edits.
Firefox, actually.
=X
Well … darn. I’ll have to look through the database and see the status. The problem is figuring out what it’s called ;-)
Hi there,
First of all, cheers for the tutorial.
Second, I had the same problem with the “edit” button not showing (both in Firefox and IE) if you have 6 or less tabs (incl. Wall) – with 7 and more it shows again..(?)
Third, really happy to hear, it’s not just me having the problem with removing the iframe app. What a pain that you have to delete the app altogether!
As you say; you can use the “x” after clicking Edit, but… If you’ve clicked the “x” – is there then any way to get the app back to the page again?? You can’t just go to the app and say “Add to my page” since the app is already connected to your page (in some weird invisible way…). Any help here would be much appreciated!
Hi Daniel – That’s a good question – I thought if you went back to the app you could re-add it to the page … I’ll have to look into that and see if it’s another bug.
Having same exact issue with the iframes not being able to be deleted. Just like above, if I have more than 7 tabs, I can see the “More” and “Edit” buttons. If I don’t have the “More” option, the “Edit” feature disappears with it. Sounds like a FB bug.
Also, if I click the X to remove the tab, I don’t see the app listed under my fan page “apps”, so I have to go back to the app to try and add it again to the same page. However, like mentioned above, it’s not an option because it thinks it’s still added to the fan page.
Solution: keep atleast 7 tabs and don’t plan on deleting any time soon. With FBML you could delete the tab and just add it again if you wanted to “hide” something. Or simply delete and create a new app EVERY time you want to hide and re-display something.
I hope this is fixed quickly.
FYI, I had the same issue with the tabs not showing up in my apps list. It was driving me bonkers but at least I found someone else with the same problem so it wasn’t just me.
I accidentally stumbled onto the solution. It’s not a bug I guess (but maybe one should get a warning message?).
If you leave the “canvas page” field blank on the Facebook integration page, it will work, but it won’t show up in your list of apps. Once I populated that field (as far as I can tell it doesn’t matter with what as long as it’s 7 characters long – maybe there’s documentation on it?).
Anyway, as soon as I put something in that field, the app I had removed from my menu list now showed up on the app page so I could add it back again!
Hope that helps!
Mark
Kim,
You are always right there writing about the best way to customize Facebook. Thanks for taking the time to walk your readers through creating iframe custom tabs. I’m adding this article to my Facebook Landing Tabs wiki: http://fblandingtabs.wikispaces.com/. Much obliged!
Hi Debra – Thanks! And thanks for adding the article to the wiki – I appreciate it.
This article solved my problem!
Between the endless technical sdk articles so called experts write, and all the mumbo-jumbo just to make you subscribe to a newsletter or a service, the canvas url and tab url distinction, made me solve my problem. I can now connect my html site with Facebook.
Thanks a lot Kim; with a couple of words you made a problem disappear.
Leo
Hi Leo,
I glad it helped – FB articles aren’t written in “our” language and assume a lot of background knowledge.
Kim – How would one use a WordPress Page in iFrames?
Hi John,
I don’t know if it would work. Most WP pages are set up like a directory
domain.com/about/ and don’t have a file name at the end like index.html or index.php so I don’t know if the iframe would know what to pull.
But, I haven’t tried it – it might work – I know when I was first setting up the iframe and I didn’t have the path correct and the iframe was able to pull in my 404 page …
Got it.
Ok… I’m back!
I created this html page, ftp’d it to GoDaddy:
http://headwaydemosite.com/Facebook-Custom-Tab
It seems that it needs to end with a “/”?
Hi John,
Yes, the directory has to have a trailing slash, which is why I didn’t think a WordPress page would work – the page structure is set up like a directory. You could try pulling index.php in the Tab URL field but I have a feeling that will produce a 404 error.
Kim, I really appreciated the how-to-make-a custom-facebook-page-tab-with-iframes. I understood most of it.. but not all. I am a rookie at all of this.. so please be patient. I have a question or two.
Why is the canvas url different than the file you uploaded for the tab url (i.e. index.html)? If the page I created for this page tab and is on my site is www.http://kimwoodbridge.com/facebook2, then why the index.html?
Dunno why, but that confuses me.
Thanks,
Mike
HI Mike,
Are you working with a WordPress site? A page on WordPress works like a directory URL on regular sites. So, Facebook will think that is the directory and index.html or whatever the file is named is the Tab URL. John in the comments above was asking about WordPress pages – I haven’t tested it but I have a feeling they aren’t going to work.
Can anyone give me some help on why I would be receiving an error when doing this? Is it my code, the server i am using, ect?
405 – HTTP verb used to access this page is not allowed.
The page you are looking for cannot be displayed because an invalid method (HTTP verb) was used to attempt access.
Hi Cameron – It depends on what the code on the page is doing and what type of page it is. Searching on that error showed different reasons but more information would be needed to troubleshoot – perhaps there is code there that Facebook doesn’t allow.
Kim-
Thanks for your quick response, I am pretty new to coding so I can only imagine all the possible things i could of done wrong. Now this may seem like a silly question but because this tab is a Facebook iFrame, is my html coding suppose to deal with too or are they two different things just named the same?
Cameron
sorry about that * it turned it into actual coding
tags
Does the page work on it’s own – outside of the Facebook iframe? If so, then it’s Facebook. If not, then there is an issue with the code.
it works, it is not suppose to be anything special, just sourcing of a restaurant menu for office orders.
http://blinkink.info/
This problem can occur if you’re using a plain vanilla page as the content of your iframe. Rename it to .php, and things will work. Problem is, FB wants to POST data to the page your iframe points to, and .html pages can’t process POST requests.
So far, I haven’t had a problem with my html pages but there have been some that had to be changed to php to work even though there didn’t seem like a logical reason for it.
Fantastic Post! One question, how can I embed a twitter feed as you have? I keep getting the error…”Cannot allow external script” when using
Hi Chris,
I used the script from this article
http://www.kristarella.com/2009/01/display-your-tweets-without-a-plugin/
Me too, it started working when I updated my page to the new style one, many thanks.
Hi Chris – Ok good – yeah, it wouldn’t have worked on an fbml page. That didn’t allow javascript.
Hi Cameron – I don’t know why it isn’t working … does an iframe within an iframe work?
Thank you for this post, it was very interesting
But when you say “You can make this the default landing tab by going to Edit Page > Manage Permissions.”
It’s true if someone not “like” the Page yet.
When he click on “like”, the first page will be the wall.
I d’ont understand why.
Hi – That’s true – it’s the default landing page for new visitors. Once someone likes the page they will go straight to the wall. I don’t know why it’s this way – it’s how Facebook decided to set it up.
Hi Kim,
I was delighted to discover your site. Your info is timely and easy to understand. I’m new to fan pages on Facebook and this has been very helpful.
When I clicked on the developers link and tried to create an app, I was asked for my cell phone or credit card number. Is this normal? Why would Facebook need my credit card information?
Thanks,
Sallie
Hi Sallie,
Facebook started the account verification last summer – it’s security to make sure that the accounts are owned by real people. I made mine before that so I didn’t have to go through that process.
http://www.insidefacebook.com/2010/06/02/facebook-now-requiring-developer-verification/
Kim-
I’m just wondering if the type of file everyone is using for their app? I’m struggling to get mine to work as an .html and know that fbml delt with .css could the fact that its just .html be the problem?
I’m using a html file but I don’t have any php on my page. Maybe it needs to be a .php file.
Kim-
I don’t feel there is a way to show how happy I am right now. I finally got it to work, it had to be a .php not html. Thank you so much for your article and help!
Cameron
Yay! And what a great piece of news for the end of the work week :-)
Hey Kim-
I have gotten my iframe to work, and I went to add the application to the page today, it has been added to the page and if i go to Edit Page>Apps it is sitting right there but on the actual page it wont show up on the side bar with the other apps. Any ideas?
Cameron
HI Cameron – Is there a more link at the bottom of the list that will show you more apps?
No, I wish it was that easy of a problem. It is like when you have to go into the page settings>app settings and actually add the application to your page, but I think the problem is I don’t have the coding for those settings.
Hi Cameron – The applications aren’t listed in the list of apps – I don’t know why. It’s causing issues – for example, if you hide it, there is no way to bring it back to the page.
Hopefully this will get sorted out soon because it’s a mess.
Hello Kim- Just so i am understanding this correctly is this error on my side, or is it just yet another error to add to facebooks list?
Thanks for all your help!
Cameron
Your tutorial truly helped me to create my first iFrame page. But when I click on my new tab in FB, I get the following message “Navigation to the webpage was canceled. What you can try: Retype the address.”
I am using IE8 and FireFox. I get the same message when I try to view your iFrame page that you referenced in your tutorial as well.
Have you seen this message before? Thanks for any insights!
Best,
Cheryl
Hi Cheryl,
There are a lot of IE8 bugs in the bug tracker but I didn’t find that one. I don’t have IE8 on this computer – if you could email me a screenshot of the error, I can submit it the bug database and see if we can get this corrected.
My email address is near the top of the sidebar.
Thanks!
I just emailed you the screenshot. Thanks again! Cheryl
Thanks Cheryl – I got it.
Hi, Kim
I was re-reading this blog last night and found out what was preventing my newly created iFrame tab from displaying. If you look at Marcy’s comment on Feb 20th, she had to turn off secure browsing in FB. So, that’s what I did and voila, my page appeared! Hope they fix that bug soon! — Cheryl
Hi Cheryl – I’m glad you found the source of the problem.
I wrote about 2 bugs here
http://www.kimwoodbridge.com/two-issues-with-custom-facebook-iframe-page-tabs/
and that was one of them.
They have fixed it, are testing it in beta Sunday, and if all goes well, the fix will go live on Tuesday.
Thank you SO MUCH for this thorough explanation. I have a dumb question, I guess. So – now that we are using an app to create tabs with iFrames, this means that new visitors to the Page will have to see the “this page is asking for permission to access your personal information” blurb, right? I hate that. I personally don’t use very many apps on Facebook at all because I am leery of sharing my personal information, and I don’t want to give new visitors to my Page the impression that my Page is sketchy, you know?
Anyway, but I may be wrong about the permissions thing – can you clarify for me? I’d really appreciate it.
Hi Dorian – That’s not a dumb question and that never occurred to me – I’ve made a couple of iframe tabs so far and that hasn’t happened, so my guess is that doesn’t happen. But, I’m not 100% sure.
Thanks – maybe it was because I was creating a new page from scratch? I’m not sure. I will let you know if I figure anything out. Thanks for your prompt response to my question.
I bet it was because it was the first time you made an app using the facebook developers – I don’t think you will see it again. That’s probably why I don’t remember seeing it.
Thanks!
Yeah, you’re right – I haven’t seen the message again, myself, and people aren’t encountering the “this page wants your personal info” thing when they visit my page, either. Which is a relief!
@Mark – Thank you!! Problem solved – I’ll edit this article and probably make another post about it.
Do you know what Bookmark URL is for and how it’s used?
Hi Kim. Great post!
Question: do you know if I can have 2 wordpress themes reading/writing to one content database?
Detail: I currently have a wordpress blog with 900px width. I want to also use it within a facebook frame of 520px. Can I use 1 theme to show my content within facebook while still using my current theme for my website? In other words, 2 themes reading/writing to one content database.
THANKS!
Hi Dennis – You could have one theme with different style sheets and templates. You would have a template for the Facebook page and then it would have it’s own styles to deal with the width and other issues.
There is a plugin that might be useful to you
http://www.carrcommunications.com/wordpress-plugins/facebook-tab-manager/
Thanks for this Kim, time to change over all my clients pages I guess :(
VPS Hosting only $15
Hi Dave – Well, Static FBML isn’t going anywhere for pages that currently use it so there’s no rush to change the client pages.
Kim:
I have successfully setup an iframe on my Facebook page — but it isn’t showing up on my Facebook apps… .
Any ideas why?
Hi Gary,
Yes, it’s because of a field I didn’t fill out or include in the instructions. Mark mentioned it in his comment
http://www.kimwoodbridge.com/how-to-make-a-custom-facebook-page-tab-with-iframes/#comment-23108
Thanks Kim. That worked. I’ve been searching for the past few days for a solution — very MUCH appreciated!!
Thank you for your post.
I tried to create a email subscribe form using IFRAME as described in the steps.
The code for the form was generated from my email software.
I then created the directory and html file as stated and did the facebook integrfation and linked to our page facebook/outofthebluerestaurant
the error is get Method Not Allowed
The requested method POST is not allowed for the URL /Facebook2/news.html.
I know that the form is not the problem. If u right click this on facebook and say “this frame” open in new tab. It opens.
plesae advise.
It’s really hard to say why it isn’t working. Does the email script require a php page rather than an html one?
Well, the form is generated as html. I know thr form works as I tried to view it before integrating with facebook. On our facebook page , after integration I right clicked I frames to view and the form opened in anew window. I read on asimilar blog that this error comes because facebook is unable to POST because of linux web host restrictions. I tried to change the file extension to php… Well then the entire website was visible in facebook. Also, a small message page not found.
In a blog written by you, you mentioned canvas page has to be named. Cd that be the problem. Why is facebook unable to retirve the info. While creating the appliaction, above the canvas page there is another tab which writes down app I’d. What’s the use of it.
I’d be highly obliged if u consider this. The form integrates with our mailing list.
Hi – Unfortunately, this isn’t something that I’ve tested. If you found documentation that there is an issue with using Post then I don’t know that it can be used.
This was a great help thank you.
I have another question, this one involving Facebook’s TOS.
I created a website that includes a directory of local businesses. I’m using OIO Ad Publisher to manage the banner ads and links, and it’s working great. I discovered that, if I insert the javascript for an ad ‘zone” into the external page I’ve made to go along with the iFrame for my custom tab, the banner ads will display. Since a big part of this website is sharing local discounts around town, it would be awesome if I could embed the list of discounts right there on the custom tab, along with the advertisements. But does that violate Facebook’s TOS with regard to advertising?
Hi Convolare – It sounds like you can.
http://www.facebook.com/ad_guidelines.php
This is the list of acceptable ad providers
http://developers.facebook.com/adproviders/
Facebook doesn’t allow adsense.
Otherwise, I don’t know too much about this.
Amazing thanks a lot… FInaly I figured out how to get iFrame working.. Looking into the scroll bar issue.
Respect for your post
Shovan
Thanks for the great information, I think I have most of it but the canvas url. I am not sure what that is or where I get that. I am not a developer and I have created Fan pages using fbml, the images I have on those pages are hosted with flickr but now I guess I cant do that any more. My second question is how to I get these images on pages using iframe.
Hope this makes sense.
Thanks
Hi Barbara,
You would have to have a server to store the file – that is the canvas url. You may want to take a look at this app that just came out – it’s supposed to work like Static FBML but for iframes.
http://hughbriss.com/how-to-install-the-facebook-iframe-app-in-less-than-30-seconds-who-needs-fbml/
How were you pulling the images in from flickr? It should still work on an iframe page.
I’ve been fighting with the iFrames ever since I started using it! I’ve set up several different apps with different pages and have gotten them to work on every page – except it’s not consistent. It will work maybe 1 in 10 times I load the page.
I figure it must be set up correctly on my end or I would never get it to load. But I really want it to work 10/10 times, not just randomly. Is there any sort of fix for this?
Here’s where I’m trying to set up a simple landing page:
http://www.facebook.com/pages/Maryvale-High-School/139350639463592?sk=app_196089597091432
Hi Heather – What web browser are you testing it in? It’s loading fine for me in Firefox. I have found Internet Explorer to be more of a problem.
Great article Kim! Thanks! I was already brushing up my Flash Actionscript skills, but I’m very glad I can stick to HTML to create my first Facebook app.
Probably a stupid question, but I get a “The page cannot be displayed” message (HTTP 405 error). Any idea what I’m doing wrong here?
I made sure my files are uploaded to my server and followed all your instructions. Even filled out the Canvas page and used your HTML to make sure my own HTMLpage is not the cause.
Thanks!
Hi Gavin – Does it happen in all browsers? Do you get the error when you view the page directly on your server rather than through Facebook. A 405 error is kind of a pain because a lot of different things can cause it.
Do you have any scripts on the page?
Hi Kim, thanks so much for replying. I started playing around with my page and changed the .html extension to .php and everything seems to be working now.
It had to do with the webserver – .html was not present on the list of known extensions, but .php, .aspx and .html were.
Again thank you for this great article!!
Great! Glad you got it working :-)
Thanks for these instructions, Kim.
We are trying to figure out how to use our cms software to edit Tabs on Pages in Facebook, and this post answered all of my issues.
I love how they still refer to it as “tabs” even though they are no longer Tabs.
Hi RIck – I was thinking the same thing about the word Tabs – the problem is if we change what they are called at this point it’s only going to increase the confusion ;-)
Hey Kim,
Great stuff, your comments etc helped me clarify a few things.
For the last day I have basically been playing with a wordpress theme for fanpages, I noticed using the instructions I should be able to do this with my own site which uses thesis theme without changing my theme. So I gave it a go and sure enough it worked with my wp homepage.
I then decided that I needed to get it to look right and thus made a new page, using a new custom template and a new custom .fb body class. Unfortunately as you mentioned above, the wordpress directory approach means no index.php is used and so it 404s. That said the homepage works and I think any other index/archive type pages.
I have worked with a few people on custom permalinks for wordpress and briefly remember reading/discussing that wordpresss is mod rewriting urls on the fly and there is ultimately a more true permalink that you never see? Do you know anything about that. If I can solve this I have a pretty minimal setup time approach to the whole iframe for fanpage solution for wordpress and/or thesis users.
Cheers, keep up the good work.
Okay I think I have it solved.
If you want to use a sub page of your domain, enter your domain in the canvas url, and then just the page name with a / on the end in the box that usually requires index.php and it works. Sometimes the simplest approach works huh?
I then created a custom template inside thesis to use which formatted nicely with our 520px limits etc. :) Sweeeet!
Hi Quixotic – Great! Thanks – I’ll have to give it a try – and much too simple, right? ;-)
Hi Kim,
Your directions on creating the custom FB tab are great, however, the option to select a Default Landing Page no longer exists for new fan pages. I am the Admin on 3 pages. One was created 3 years ago under the category “Websites & Blogs” and here I can still decide to use a Default Landing Page other than my Wall.
However for the other 2 pages – both Non-profit companies, where this feature would have been crucial, one can definitely create a custom page, using all of your wonderful instructions, but one can no longer choose this custom page as one’s Default Landing Page.
Facebook has struck a blow to non-profits with this move. Under “Edit Page” –>”Manage Permissions” the option to select a Default Landing Page no longer exists.
Are you aware of this and do you know if this is a bug that’s being worked on or whether it is a permanent change?
Pragya
Hi Pragya – This either sounds like a bug or you have a community rather than a business page. I just made a quick test page and was able to change the default landing tab without any problems.
the problem is,i know how to do thing like in this article but i think many people out there that just like me wonder HOW TO CREATE the iFrame for example to insert pic in iFrame????if i totally copy paste the address from any website the entire website will embed to pages.SECOND BIG CHALLANGE is to host it where???? ermmmmmmmm
Hi – Well, you do need to know html to put any code on the iframe. There are also services like Lujure that make it easier.
http://assemblyline.lujure.com/
And this article I wrote contains basic html for images and linsk
http://www.kimwoodbridge.com/how-to-add-content-to-your-custom-facebook-tab/
Hi there,
In the first step you load your html to a web server, is it necessary to have a web server to host the html for the facebook custom tab? I see that you set that url in the Canvas URL… Can I create a html page locally and simply use that as the content of the IFrame?
Just in case it’s not obvious, I’m a complete newbie to custom tabs!
Thanks,
Lucia
Hi Lucia,
Yes, it has to be on a server somewhere. It can’t pull the page from your computer, if it isn’t setup to be a server – and it’s unlikely that it is.
You could take a look at the app discussed in this article
http://hughbriss.com/how-to-install-the-facebook-iframe-app-in-less-than-30-seconds-who-needs-fbml/
The page would be hosted for you.
You’re walk-through was spot on!! I’ve been struggling with getting it to work ever since Facebook switched off FBML. And today – I finally got my page to display correctly. Thank you so much!! http://www.facebook.com/memaps
I’m having some serious trouble with this. I have this page made: http://www.thefreedomtrail.org/facebook/index.html
For canvass URL, I have http://www.thefreedomtrail.org/facebook/
For tab URL, I have index.html
In the tab, I get “page cannot be displayed.”
You can see it on the “Freedom Trail Foundation” fan page on facebook, “take a tour!” tab.
I cannot figure out why it doesn’t work. Can anyone help me?
Hi Matt – The first thing to check is if the page can be viewed outside of Facebook.
If I go directly to the page
http://www.thefreedomtrail.org/facebook/index.html
I get a 404 page not found error. Does index.html really exist on that server and in that directory?
I have did all the steps you described.I am NOT able to open the application,It shows the error
“405 – HTTP verb used to access this page is not allowed. The page you are looking for cannot be displayed because an invalid method (HTTP verb) was used to attempt access.”
I have a doubt in 3 different steps
step 8.)For canvas page box what shoul i give.
For Tab url i doesno get the automatic link “http://apps.facebook.com/[canvas_url]/,
and what shoul i type there.
do i need to add some php code to the folder i have in my server.
thanks
Step 8 is the name of the page you made and uploaded to your server. In my example, the name of the page I made that is going to be pulled into the iframe is index.html – it is in the directory /facebook2 on my server.
There is something about the page you made that Facebook doesn’t like – sometimes it needs to have .php extension rather than a .html one. Can you access it directly when you aren’t pulling it from Facebook?
Hi,
Thanks for this helpful info.
I understand this application is only available to profile related fan pages.
Is there a way to do this for Facebook Pages (i.e business pages)?
Thanks,
oshrat
Hi Oshrat – No, applications are only available to pages associated with profiles.
Hi there,
Things have recently changed, re: the Tab URL. Now, we have to enter the complete URL. Can you give me an example and explanation what should be entered here?
Danielle
Hi Danielle – Then you would put the canvas url and the tab url all together. In my example it would be http://www.kimwoodbridge.com/facebook2/index.html
I think you just became my new favorite WP -&- FB guru. Which is pretty awesome, ’cause I needed one. :-)
Thank you!
Hi Kim,
Is there a way to create a tab that does NOT have a left-nav link to it?
Thanks!
D
Hi Dorian – You can hide the tab from the list on the left. Go to Edit Page > Apps > Locate the tab > Click on Edit Settings > Remove the tab from being displayed.
Thanks! Here’s the scenario: I want to create a landing page for FB ads specific to a certain audience. It would be great to send them to our page with that tab open, but not have the tab listed on the left nav. (So our other audiences won’t see it) I think if you hide the tab, it won’t show at all. Do you know how to do this?
Dorian
I don’t think you can hide an entire tab and only make it available to specific users. You can hide or restrict content but that is still based on whether they have liked the page, age, location, etc.
okay, thanks again!
Here’s my next question: Are we able to link directly to our Facebook page with the tab “opened”? We’re running some Facebook ads and I’d like the click through to land on that opened tab.
yah, okay that was a dumb question, sorry :) I just set up a tab on a developer page and I see now that there is a unique URL given the open tab state.
Hi Dorian – Great – I’m glad you found the answer.
One problem I’ve noticed with Facebook’s new “tabs”: speed. The iframes are slow.
Which is a problem if you make a tab into a “Landing Page” for your Facebook ads… sometimes it looks like nothing loaded… and people click off.
This is one of the reasons Google Adwords nixes pages with slow loading javascripts.
Interesting.
Yes, they are slow sometimes. I suppose it’s a combination of the speed of Facebook and the speed of the server that is hosting the iframe page.
Hi Kim, amazing tutorial thank you so much!! I’m only having one problem… I made the website to be of 520px wide, and selected ‘auto resize’…. but I still get ugly scroll bars. Why is that?
Hi Fernando – This article might help.
http://www.kimwoodbridge.com/how-to-remove-the-scrollbars-from-the-facebook-custom-tab-iframe/
Hi Kim,
I’m probably being a bit slow off the mark here, but I have a Facebook page, as an artist, rather than a personal profile.
I would love to be able to create a custom tab for visitors to land on, but right at the start of your instructions, when clicking on the ‘Facebook Developers’ link, it then states that I need to sign up for a personal Facebook profile.
It equally carries a warning about the difference between personal and business accounts, so I’m most wary of doing something I shouldn’t and getting my current Facebook page disabled.
Can you advise?
Hi Andy – You do need a personal facebook profile to work with the developer’s section and create apps. That’s just the way it works.
Thanks for all the help and direction in setting this up.
Dave
Kim, I am trying to follow your instructions, but I think FB has made a change. On the Basic Information form, FB wants my privacy policy. I am totally unprepared to supply such a thing for a page tab. Can you help? Also, “terms of Service.
Hi Warren – It should let you leave it blank.
I agree. It should let me leave those fields blank, but it doesn’t. So I had to create two more web pages with a simple content for privacy and such. Then I could complete the create tab page process without errors or complaints from FB. I still have not been able to attach my tab page to my community org page.
Hi Dave – You’re welcome :-)
THANK YOU! The scrollbar thing was SO annoying! You saved my page. Now if only someone could figure out how to make content only viewable to fans…
You can hide content from non-fans but not the entire tab.
http://www.hyperarts.com/blog/customizing-facebook-iframe-application-signed_request_reveal_tab/
In a sea of confusion, I searched and found this blog post. Thank you for making sense of this and helping me to create a page!
Hi Erin – Great! I’m so glad the article helped.
does anyone know why facebook wont let me set up an app… everything i type in the security code it just says oops something went wrong…
I contacted facebook and they never responded!!!
Have you tried using a different web browser?
Hello, great tutorial! For some reason I’m getting a Go To App button that shows up at the top next to the like button? Anybody know why or how I can get rid of this?
Thank you
David
Hi David – I haven’t seen this before – are you still having the problem?
Hi Kim, I got it all figured out : ) Thank you!
Hello, After I’ve created my app how do I go about adding it to my profile page on the left side where the other tabs are?
Thank you,
David
Hi David – Under the list of tabs you should see a link that says More. After clicking on that you should see the App and an Edit link. Clicking the Edit link will allow you to drag and drop the tab to the location you want it in the list of tabs.
Hi,
Is it possible to use this approach to redirect multiple facebook fan pages to a single facebook fan page.
The same way you would redirect a website url using dns or javascript, etc.
I’ve been struggling this one for a while. Is it possible?
Regards,
Sam
Hi Sam – I haven’t tried this – logically it should work but it’s possible Facebook doesn’t allow that code.
Wow..this is an easy going and wonderful description of how to make custom tabs with i frames. Images have been cropped very nicely. My question is if somebody knows can we use google adsense on our our iframe page…?
Here is the list of ad providers that can be used on Facebook.
http://developers.facebook.com/adproviders/
Adsense is not allowed.
Thanks for this Kim, you have helped me solve a mini crisis will my online contest
BWs
James
Hi Kim,
Thank you for putting up these instructions. Very helpful. Question: I followed your instructions while hosting my html doc on one site and it worked. Then I moved the html doc to another site: http://shannonomalley.com/facebook/FB_1a.html, switched all the FB integration settings, and now the page will not appear on FB after I add the application to my FB fan page.
So while http://shannonomalley.com/facebook/FB_1a.html appears in a browser outside of FB, FB will not display it. Any ideas?
Thanks,
Shannon
Hi Shannon – Did you change the code on FB_1a.html to reflect the change in the URL?
FB_1a.html is hosted at my website and displays properly. It contains no links that refer to the hosting site so it wasn’t necessary to change any of the code. FB_1a.html just won’t come up as a custom facebook tab. I can “add” the tab but there is something wrong with the Facebook integration settings, which i have filled out according to your instructions. When I go to the tab at Facebook, I get this message: “The page you are looking for cannot be displayed because an invalid method (HTTP verb) was used to attempt access.”
Try saving the page with a .php extension and then Facebook should be able to display it.
Thanks Kim
It worked! Thank you so much, Kim.
Shannon
Kim,
I now want to make some changes to the tab I put up (Following these instructions) – does Facebook allow this or do I need to go through this again ?
James
Hi James – You can make changes. Go back to Facebook Developers, locate the app you created and then edit and save the settings.
Hi Kim, thnks for your help!!! great article.
I need to ask you something I just can’t understand.
If I visit my FB Page form a mobile phone, all I can see is its wall, even if I set the custom page as Default Landing Tab.
Any idea how I can make mobile visitors land on my custom tab instead?
Thanks!
As far as I know that can’t be set. If it can, I haven’t located any information on how to do it.
Every time I click a link from someones page to go to FB developer it just takes me to my page management in FB where all three of my pages are displayed… I had previously signed up for FB developer but didn’t finish completing the registration steps..Can anyone help me out?
So, if you go to this link
https://www.facebook.com/developers/
you don’t see news on the left and your apps on the right?
thanks a million. it works great!!! haha. Im very chuffed!!
Great!
Hi,
Can you please update the post with latest screen shots of same?
because I can see more option and confused :-p
Regards,
latest web design@www.tabsols.com
The post does need to be updated but I am having an issue with time and in Facebook’s allowing me to use screenshots.
Kim, you rock!
Just an FYI, Facebook changed things AGAIN and now to get to the page where you enter your URL you have to click the link on the left side of the developer page that says “On Facebook.” There is no longer an “Integration” tab. It drove me crazy for about an hour until I figured it out.
Thanks Holly – I wonder if that’s for new apps – when I go to edit the ones I’ve already made the tab still says Facebook Integration.
Nice guide but I have a question. I was at Facebook a couple of days ago and the interface was just like that in your post. But earlier today when I came back the interface is different and I was having problems in creating an app. Any reaction on this? Tks.
Hi Carl – Try using the tab called On Facebook.
Hi, Thanks for this,
I know this might seem too basic, but how do I do this part:
“Make a html, php or other type of web page and upload it to your web server. ”
I have my own domain name and host it on Tumblr for the moment, wanting to move to Drupal with some hosting from a friend.
Im a beginner but I’m sure I can follow your instructions- just dont know how to do this introductory step. Thank you so much for your help,
Kay
Hi Kay – You have to have somewhere to upload the file – I use my hosting account.
Thanks so much for this tuturial. It’s helped a lot, but as you know some of the settings have changed. The tab URL section is what i’m having problems with. It’s now a competly blank bar, and I’m not sure what to put in there.
Thanks.
The page tab URL should be the name of the page being pulled into the tab. For example, index.html
When I use “iframes” it throws security codes? Why is this?
What do you mean by security codes?
I would love to know what i need to do to be able to load any webpage like Wikipedia in the application tab. What do i put in the canvas URL section? And how about if am i do not have a hosted domain or a personal web server address to upload my files?
Vicktor – While it can probably be done, I don’t think it’s a good idea to load someone else’s page into your custom page. If you don’t have your own server, you should use a 3rd partly service like Pagemodo or Involver.
this could technically be done with my Shell but like Kim said it wouldn’t be a good idea…and once Facebook realizes my shell exists they will probably create something to break it. (though you need your own hosting and domain and ssl to use my shell)
How to use an SSL Shell to validate non-secure Facebook iFrame Apps – http://michaeltunnell.com/blog/11-tutorials/8-how-to-use-an-ssl-shell-to-validate-non-secure-facebook-iframe-apps
sorry for the multiple sharing of this on your tutorials but I feel that it is relevant to both articles I shared it on.
the format seems to have changed. i am not able to see the ‘add to my pages’ in the Application Profile Page even after creating the app, i can see only add to my page’s favorites. what could i be doing wrong
The first page of the article has a link to the updated instructions.
Awesome job with your tutorial Kim. It is very easy to follow. I really need to do more with customizing my Facebook fan page.