Most WordPress Themes are set up to display the full post on the front page rather than the excerpt. If you display a number of articles on the front page, such as the 10 that are in the default WordPress settings, this can make for a very long front page.
I like to use the More tag to display the first paragraph or so and then have a link that says Continue or Keep Reading. And what is nice about using the More tag is that you don’t have to edit any templates – it is right on the toolbar in both the html and visual editors.
The index page of a WordPress template, index.php, displays the article posts with
<?php the_content('continue'); ?>or
<?php the_excerpt(); ?>
I find it is usually the first.
Whatever comes in the ‘continue’ part is what the link will say when you use the More tag. Some say Keep Reading or Read More of this Article. But it can say anything you want, such as “Read On, If You Dare Sucker!”.
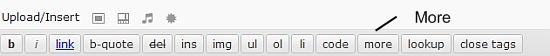
In the html editor there is a simple button that says more.

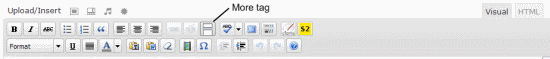
In the visual editor is a little icon that looks like a ripped piece of paper that says “Insert More Tag” when you hover over it.

Wherever you place this tag in your post is where the break on the front page will be. This gives you control over how the article appears and keeps you from having full posts on the front page.
The more link contains a CSS class so you can do all sorts of nifty things when styling it, like using an image. But this will have to wait for another post.
Do you use the More tag? Why or why not?
photo credit: _TravelJunkieoz



I do use the more tag since i agree that displaying the full article on the homepage can make it veeery long. I also had an article on how to add the post title on the more tag for SEO reasons back in May http://www.stratos.me/2009/05/insert-post-title-in-read-more-easily/
.-= stratosg´s last blog ..Intrusion detection with Perl =-.
Hi Stratos – Thanks for reminding me about the article – that’s something I’ve wanted to try but I haven’t yet.
I am using this from long time. It helps a lot making sure that long posts doesn’t get displayed on home page making it too long…
But, if the post is very short then there is no need of more tag.
.-= Nihar´s last blog ..July 2009 Blog Traffic & Income statistics =-.
Hi Nihar – That’s true – really short posts don’t need it.
Thanks Kim – I wondered how people did this. I used to display a partial feed in the reader but folk complained. Would this be the same as doing that, or different?
Hi Cath,
I use feedburner and it doesn’t affect it. With a regular feed Firefox truncates them anyway and IE shows the full feed.
The partial feed should only be affected by the feed settings under Settings > Reading.
From a number of tests i carried out with my blog on this more tag – i find that my readers spend more time on my blog with this <> tag – somehow it makes them want to explore more around the blog :-)
Furthermore, my page loads faster now since my posts tend to be rather picture-intensive..
ZQ
.-= ZQ @ Best Travel Blog´s last blog ..Yummy Cheese and Curry Sausage in Vienna =-.
Hi ZQ – I’ve never done tests but I had a feeling it would keep people on the site longer.
I use the More Tag frequently because I think it gives a blog more of a magazine appearance and encourages visitors to skim a few articles and dive deeper when they’re interested.
I’ve read reasons against using a More Tag — which is that if someone is excited enough to read as a casual visitor, they don’t want to have to click through.
I can see that, but I think the benefits outweigh that risk. Adding layers of click through is more important when I write an article that’s mostly a link to something else or an embed like a video. In that case I’ve been exploring the idea of writing an article with a still of the video, and changing the video embed code so that when people click through for the video, it will auto-start.
.-= Gib Wallis´s last blog ..5 Reasons Why Twitter Isn’t Lame and Isn’t Only Stalkers and Marketers =-.
Hi Gib – I think the benefits outweigh the risks. And I don’t really understand it when people get bent out of shape over an extra click. Some people need real problems.
I also like more tag and think it is recommended. You can control the outlook of you front page and avoid making it too heavy.
Most people does not like excessive scrolling while reading. but some people should avoid using it if they tend to use very attractive headlines but relatively less interesting/useful content as it will give a feeling of cheating.
.-= Chinese Girl´s last blog ..Photo Changchun Nong an Ancient Pagoda =-.
Hi – Nice to see you back :-) I agree that it’s not that useful with short posts.
I guess a lot depends on the look and feel you’re going for with the blog. Obviously it’s great for a blog that prefers a magazine or grid look (such as a cool tips blog like this one!), while personal bloggers may prefer home page and full post.
I generally go for the one featured post (in full) then 4 teasers. Also, the More tag cuts into your feed, and that can put people off reading it from RSS or email subscriptions.
But, benefits to both approaches. :)
.-= Danny Brown´s last blog ..Marketing the Bruce Campbell Way =-.
Hi Danny,
Using the more tag doesn’t truncate the feed. At least not with feedburner and google reader. I see a full feed for all of my articles with both.
my theme provides this option by default, but i wonder what happens if I use more tag explicitly. Any idea?
Hi Raju – If it’s integrated in the theme then I guess you don’t need to use it. There is only one way to find out what would happen … ;-)
More tag has been quite useful for me ever since i started blogging
.-= Madhur Kapoor´s last blog ..Create Photo Mosaics with AndreaMosaic =-.
Hi Madhur – I really like using it. Although occasionally I forget and then I have a full post on the front page.
Hi Kim. I used this feature when I started blogging, but then found that people preferred to see the entire post in their reader. Now that I’ve read your response to Cath I’m considering going back, but will have to investigate how to do it properly so that the whole post shows up in Reader. I didn’t know that was possible.
.-= Davina´s last blog ..Group Writing Project: The Yogi Blogger =-.
Hi Davina – I’m starting to think that using the more tag did truncate the rss feed in earlier versions of WordPress. I have not, however, been able to verify when the change occured. I think possibly prior to 2.6
I do use it from time to time. I dont think I use it enough though. About once a month, I go though all of my posts and use the “more tag” when I want to display more posts on my homepage.
.-= carla | green and chic´s last blog ..Link Love – Cleaning Day =-.
Hi Carla – I use it on all my articles. It’s almost a habit but sometimes I still forget. :-)
I tried the More tag on several blogs with different themes. I never made it work.
.-= david´s last blog ..12 Steps to Greatness =-.
Hi David – Perhaps the themes are using excerpt rather than content …?
Hi, I have a lil problem – Want to use the more tag in my posts but I dono whats the reason its not taking effect. I use the Vigilance theme on wordpress.com
can somebody pls throw some light!?
.-= Vandana´s last blog ..Facebook Resizes Fan Page Tabs – FBML Users Take Note! =-.
Hi Vandana – The more tag works with the content tag – your theme is probably using excerpts. This article in the codex should have additional info
http://codex.wordpress.org/Customizing_the_Read_More
Thanks for the post Kim, helped alot with me figuring out why the more tag wasn’t working for me on my blog.
Dave
Hi Dave – Great! I’m glad the article helped.